How To Set Background Image In Elementor
With the EA Login | Register Form chemical element, you can now create amazing and attractive login or registration forms in Elementor without needing to affect a line of code. With this astonishing element, you can influence your site visitors to register as a member on your website and make it easier for old members to quickly log in every bit well.
How To Activate EA Login | Register Form #
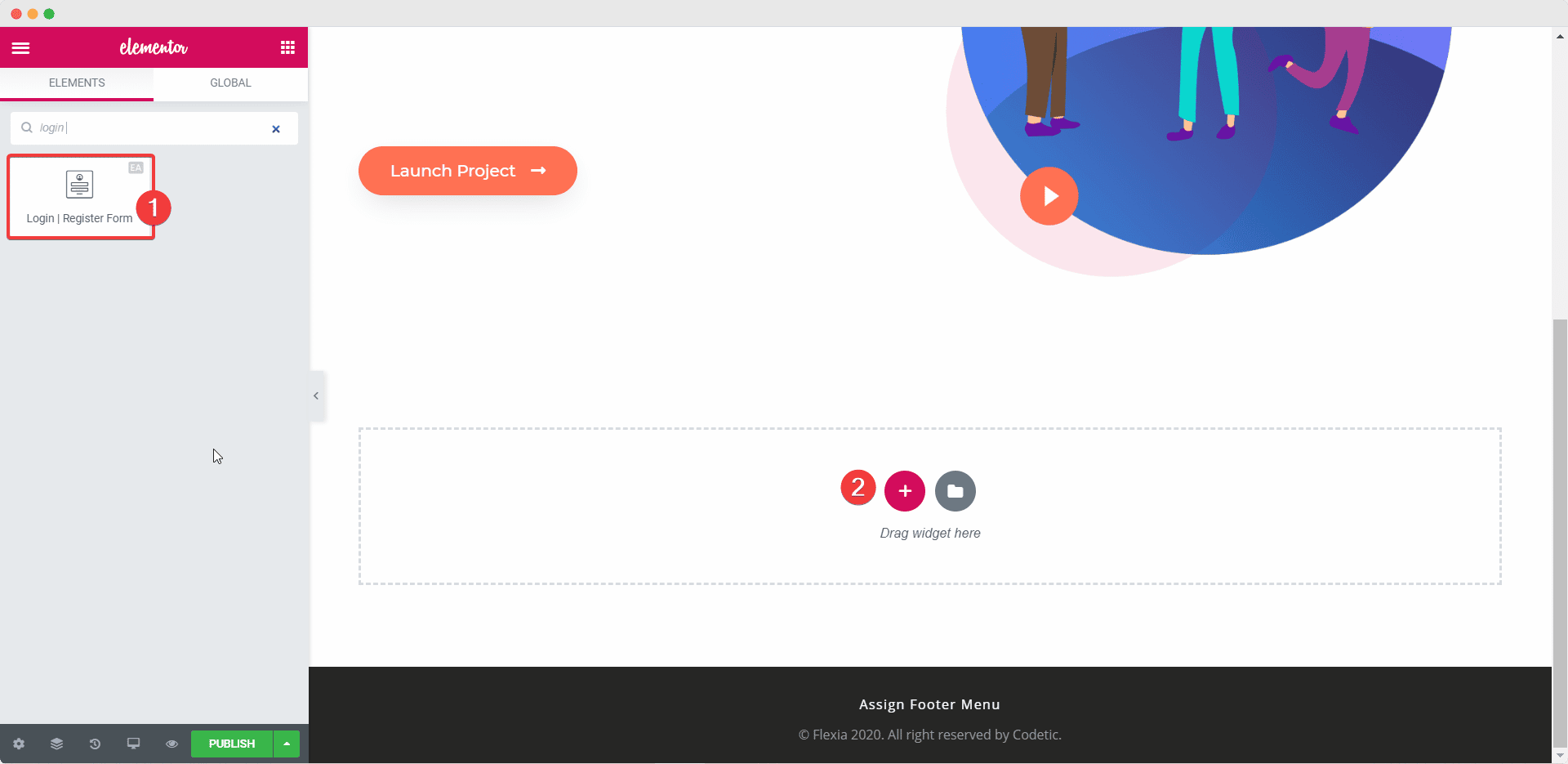
To use this Essential Addons element, create a new mail service or page from your WordPress dashboard and click on 'Edit With Elementor'. Subsequently, search for the ' EA Login Register Form' chemical element in the search bar under the 'ELEMENTS' tab in Elementor Editor. Simply elevate and drop the chemical element anywhere on your folio.

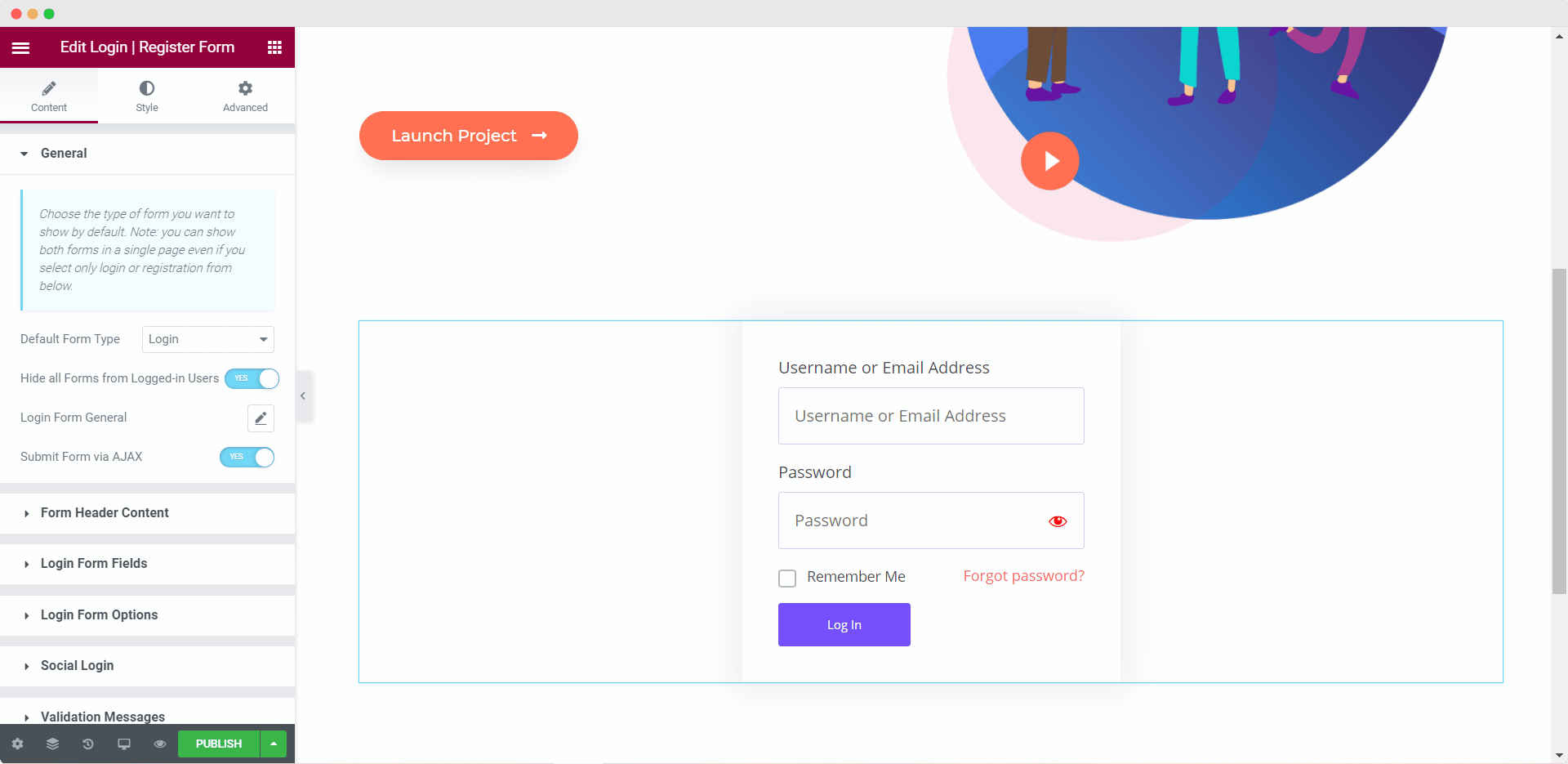
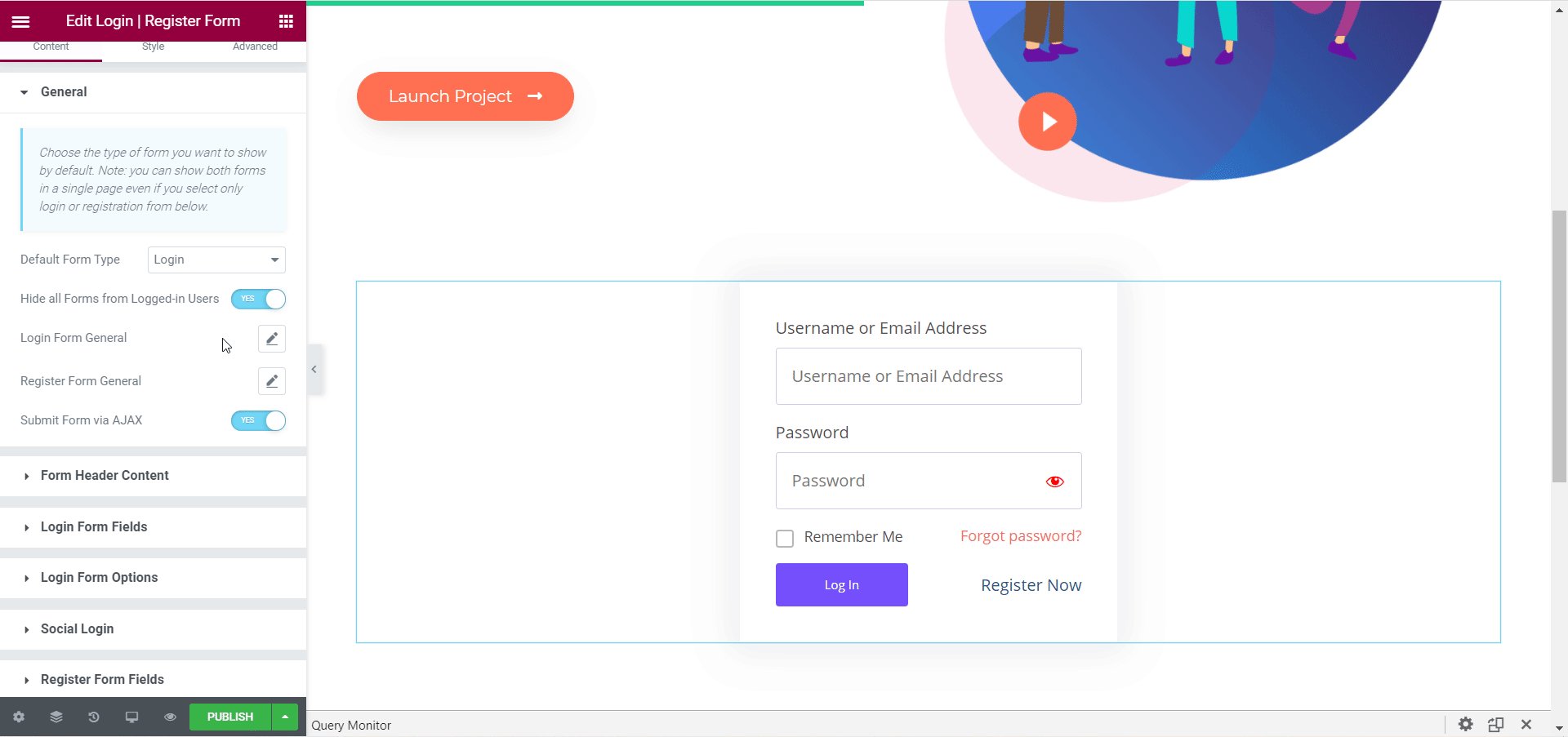
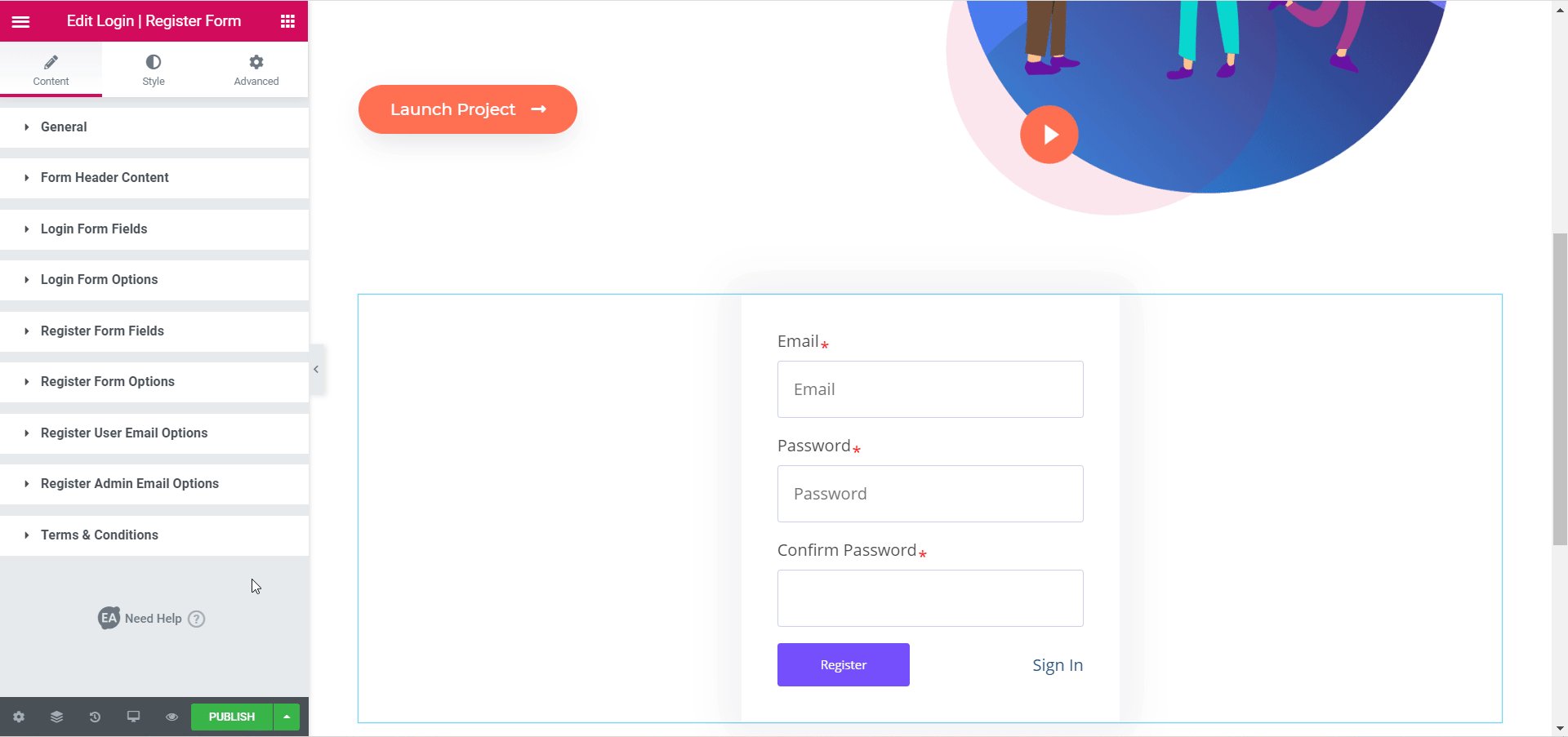
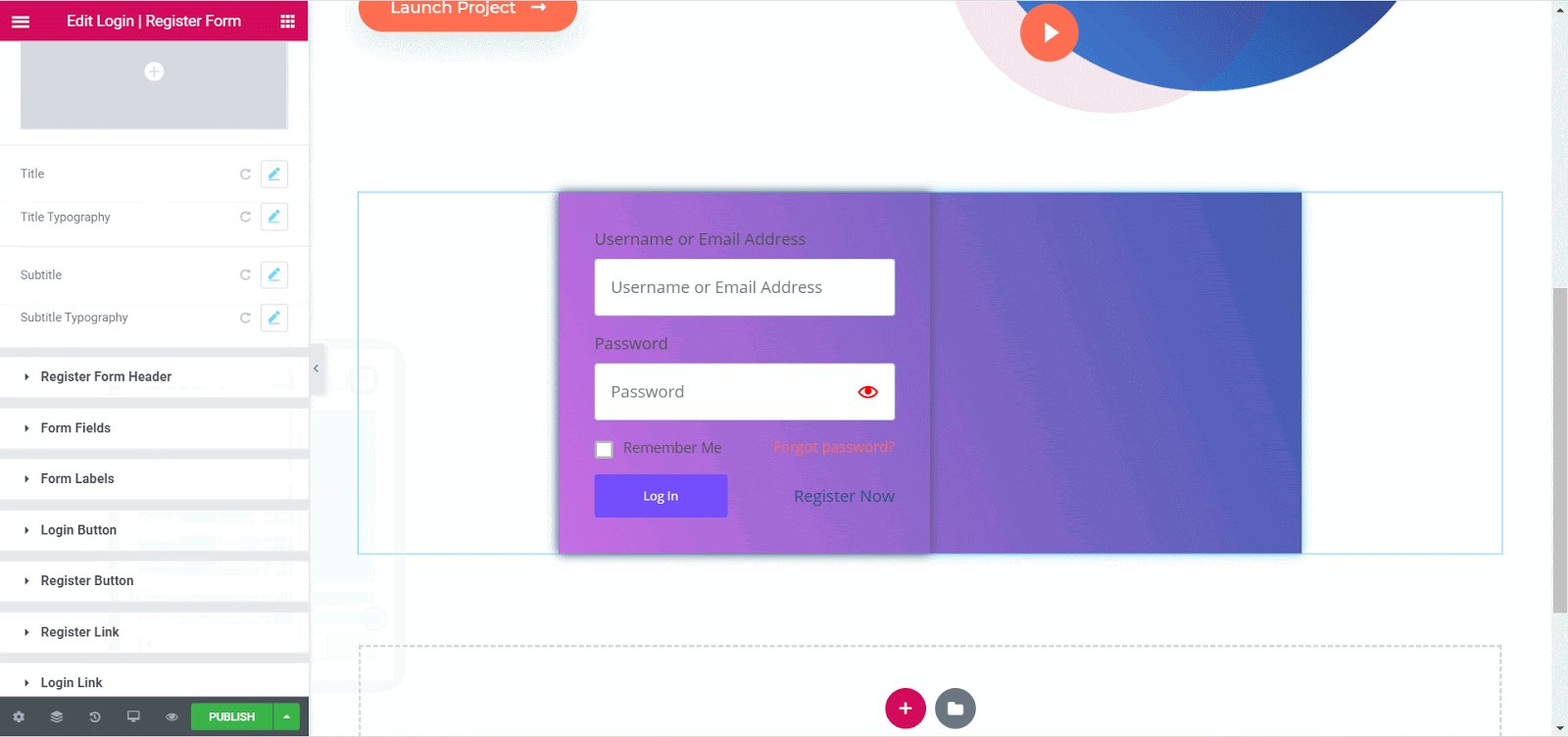
After successfully completing this stride, y'all should exist able to see the EA Login | Register Grade chemical element in your page like this by default.

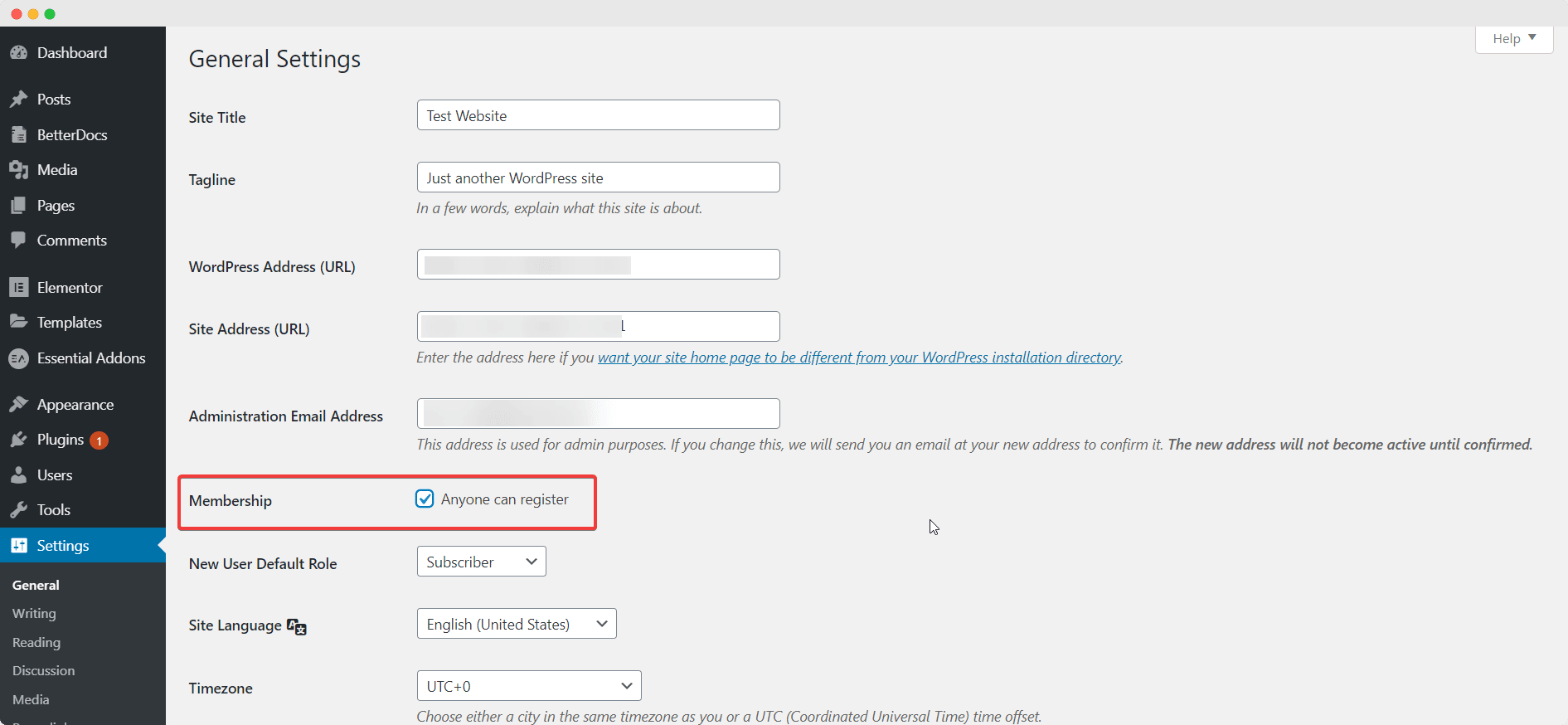
Northward.B: To utilize the Register course , kickoff make certain that you have membership enabled on your WordPress website. Y'all tin do this by heading over to your WordPress dashboard and navigating to Settings→ General . Scroll down the folio and enable the ' Anyone tin can annals' option.

How To Configure The Content Settings #
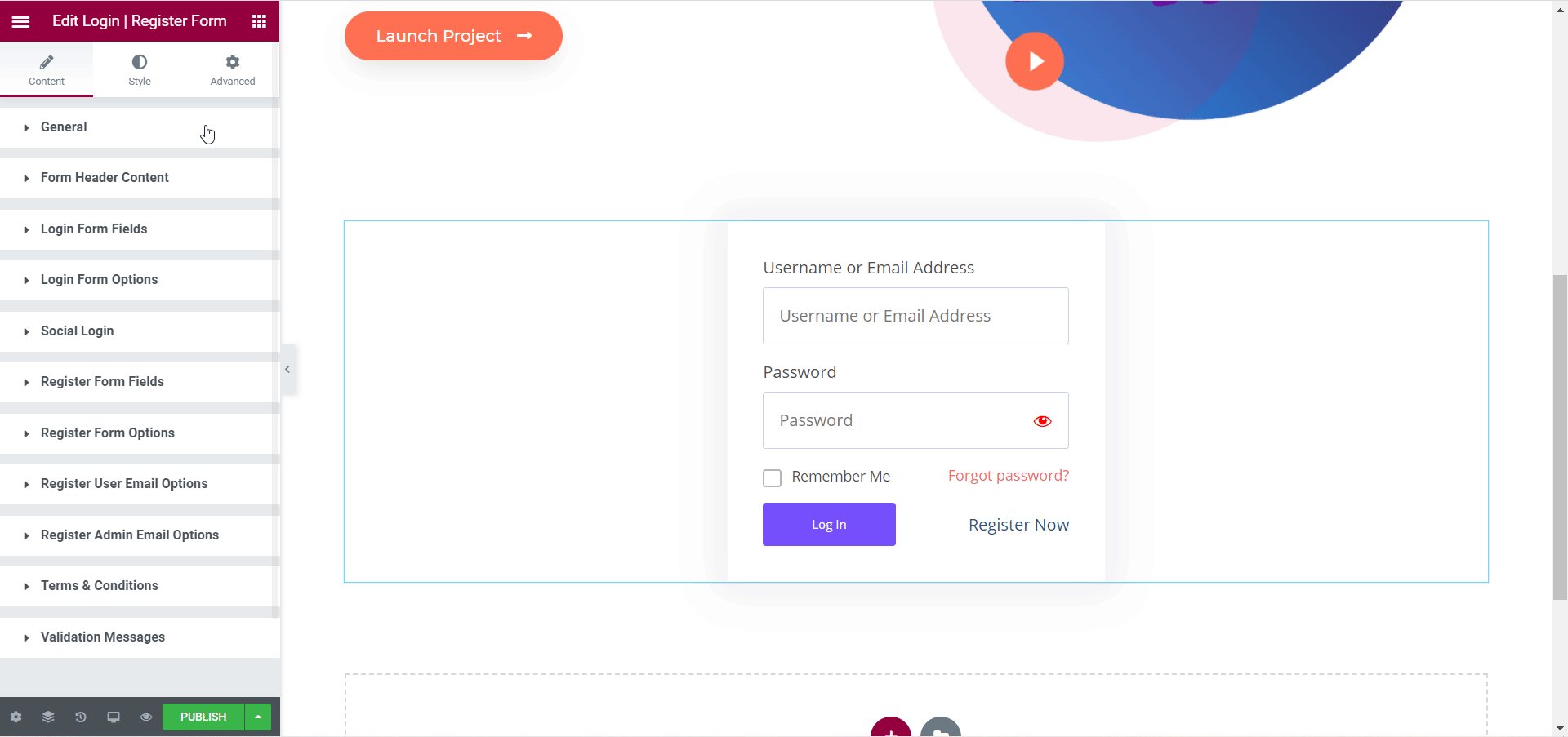
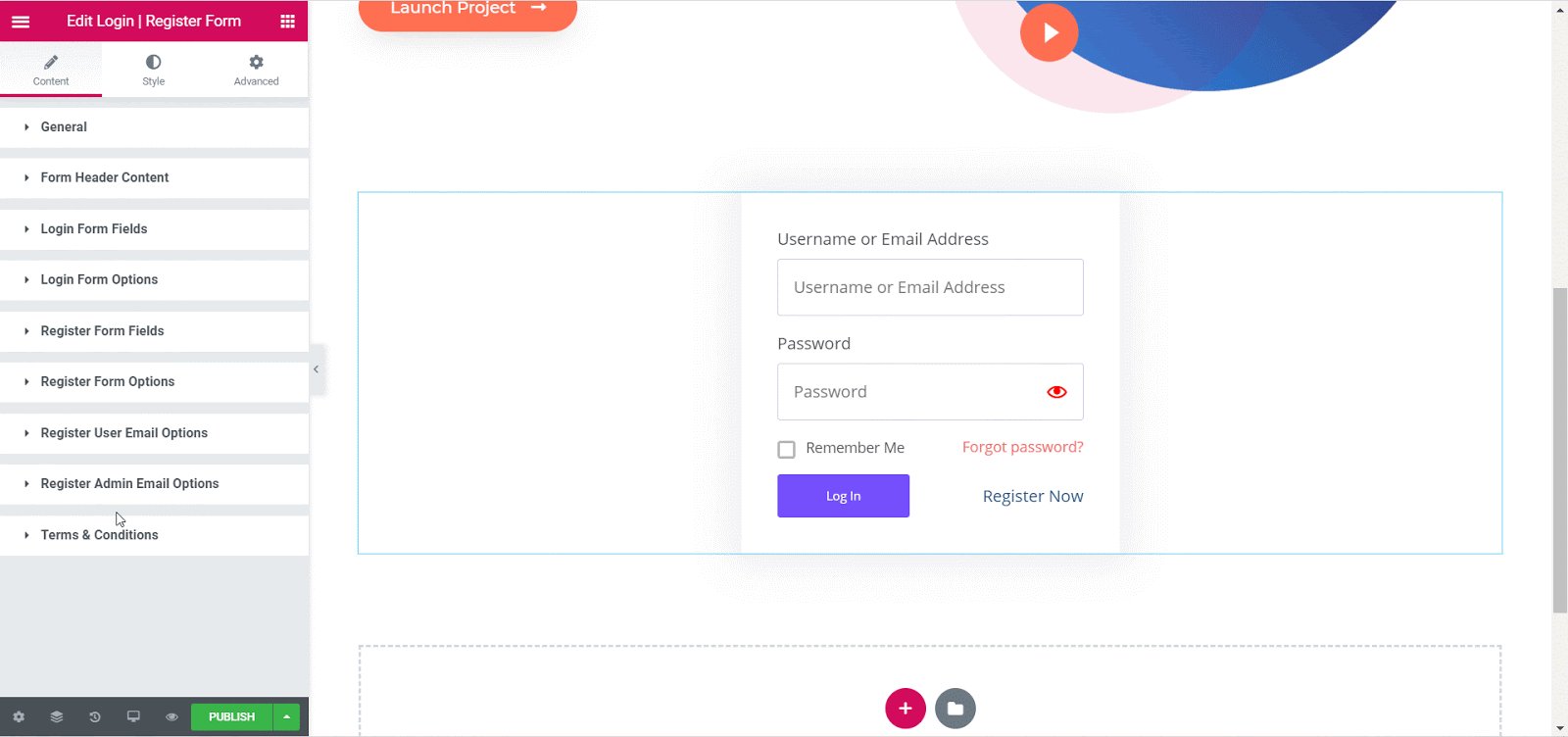
To configure the content of your EA Login | Register Class element, switch to the 'Content' tab, and change the options at that place.
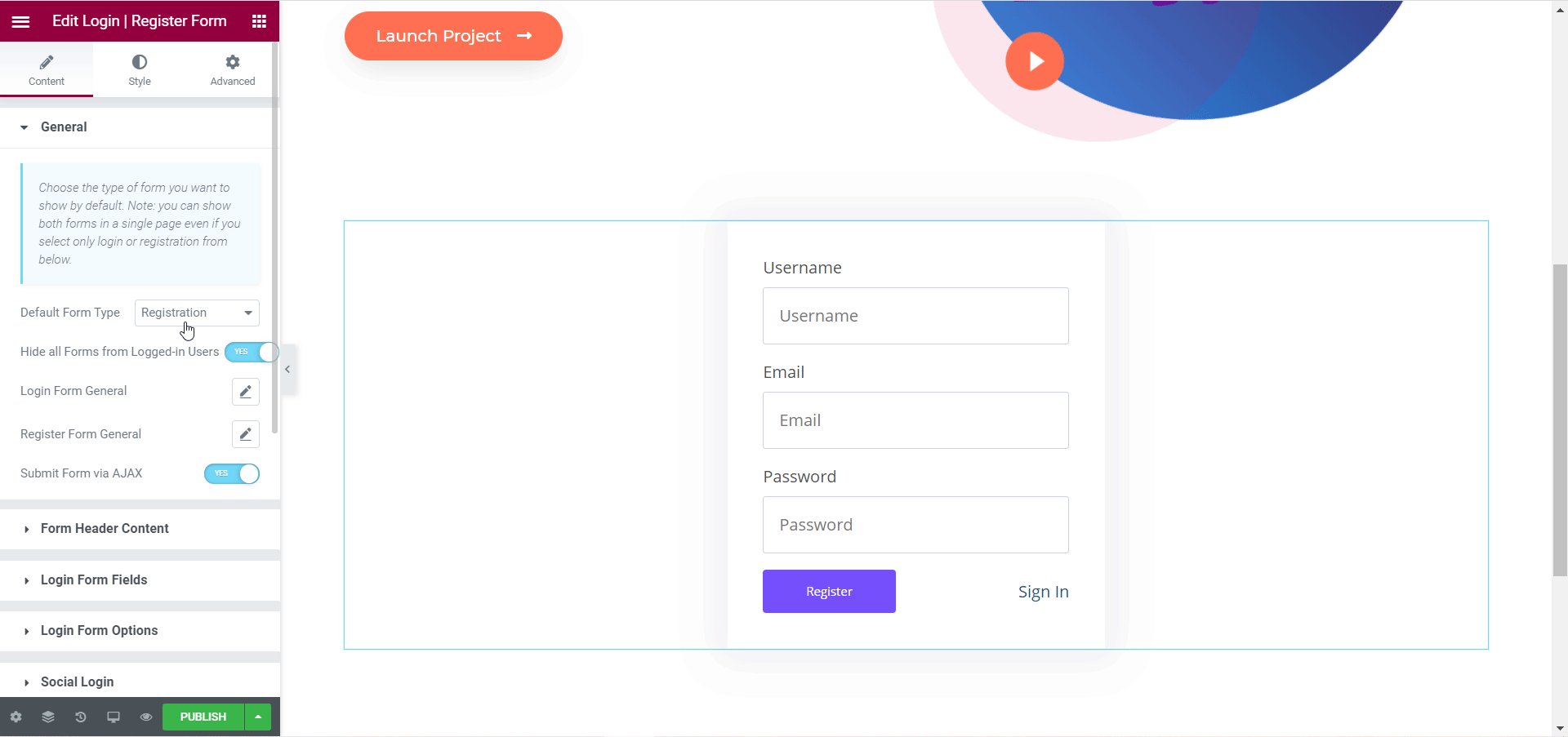
General #
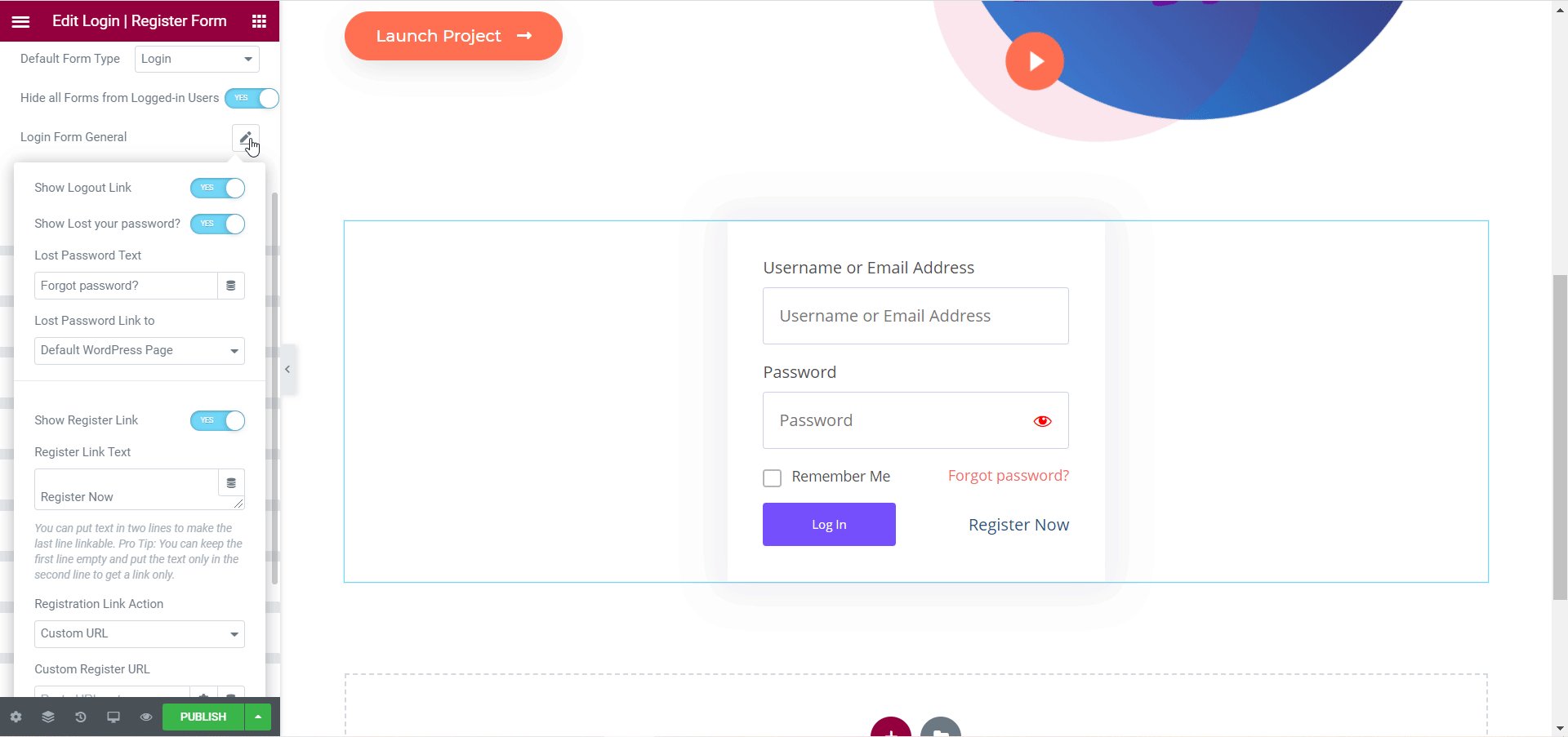
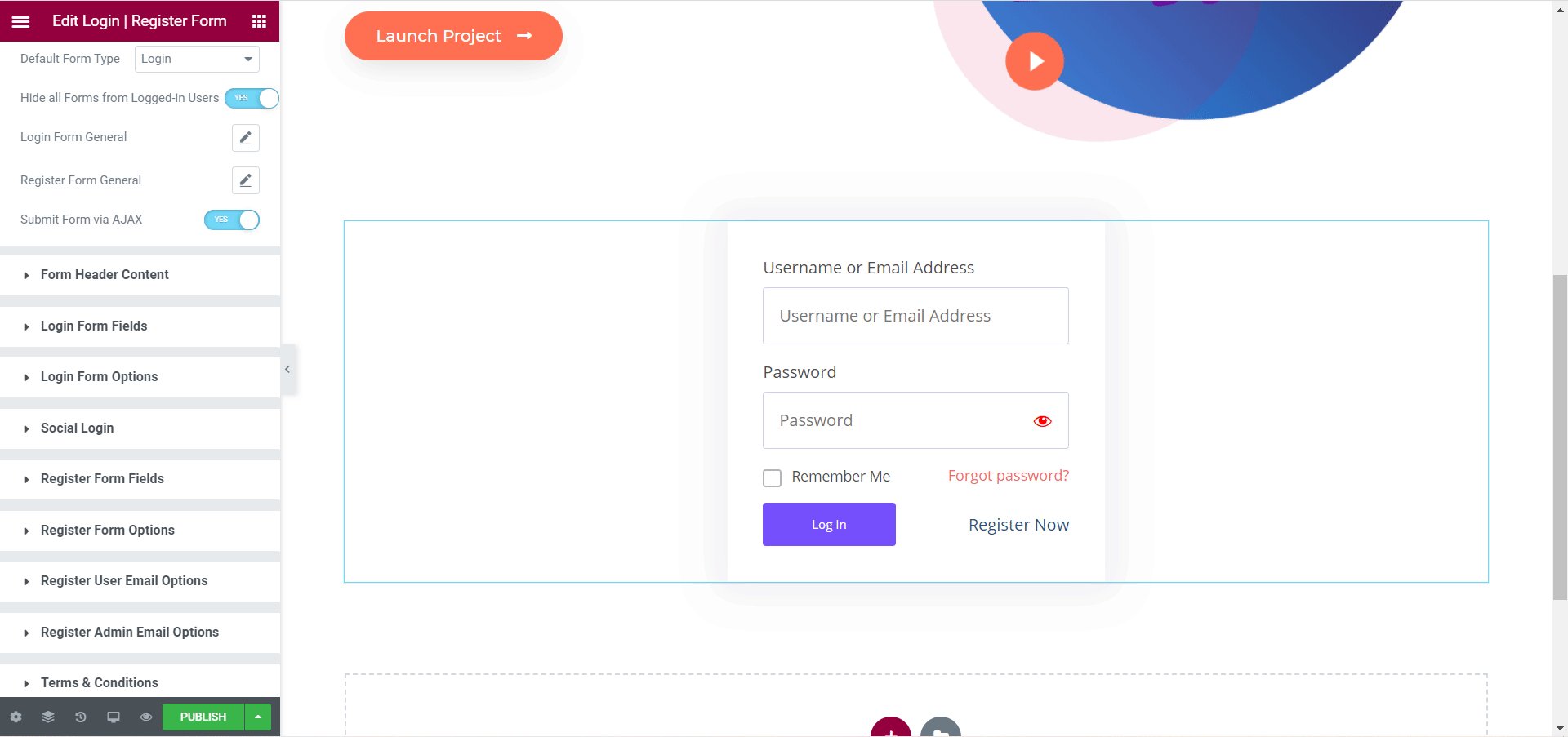
Nether the 'Full general' department you can choose to set your default class type to either the 'Login' course or the 'Registration' course. You can besides toggle to hide the form from all logged in users, show or hide registration link, login link, lost countersign link, submit form via AJAX, and much more.

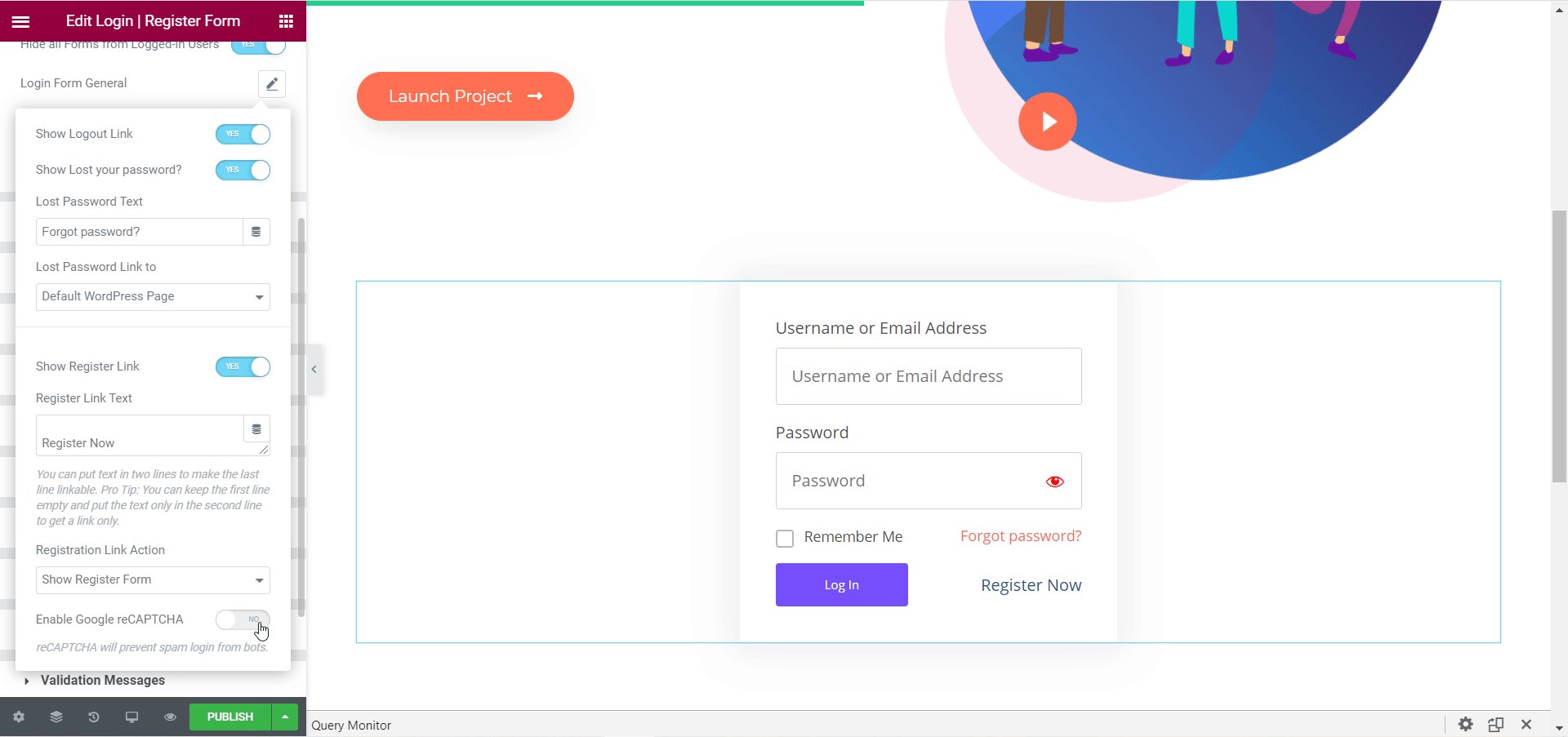
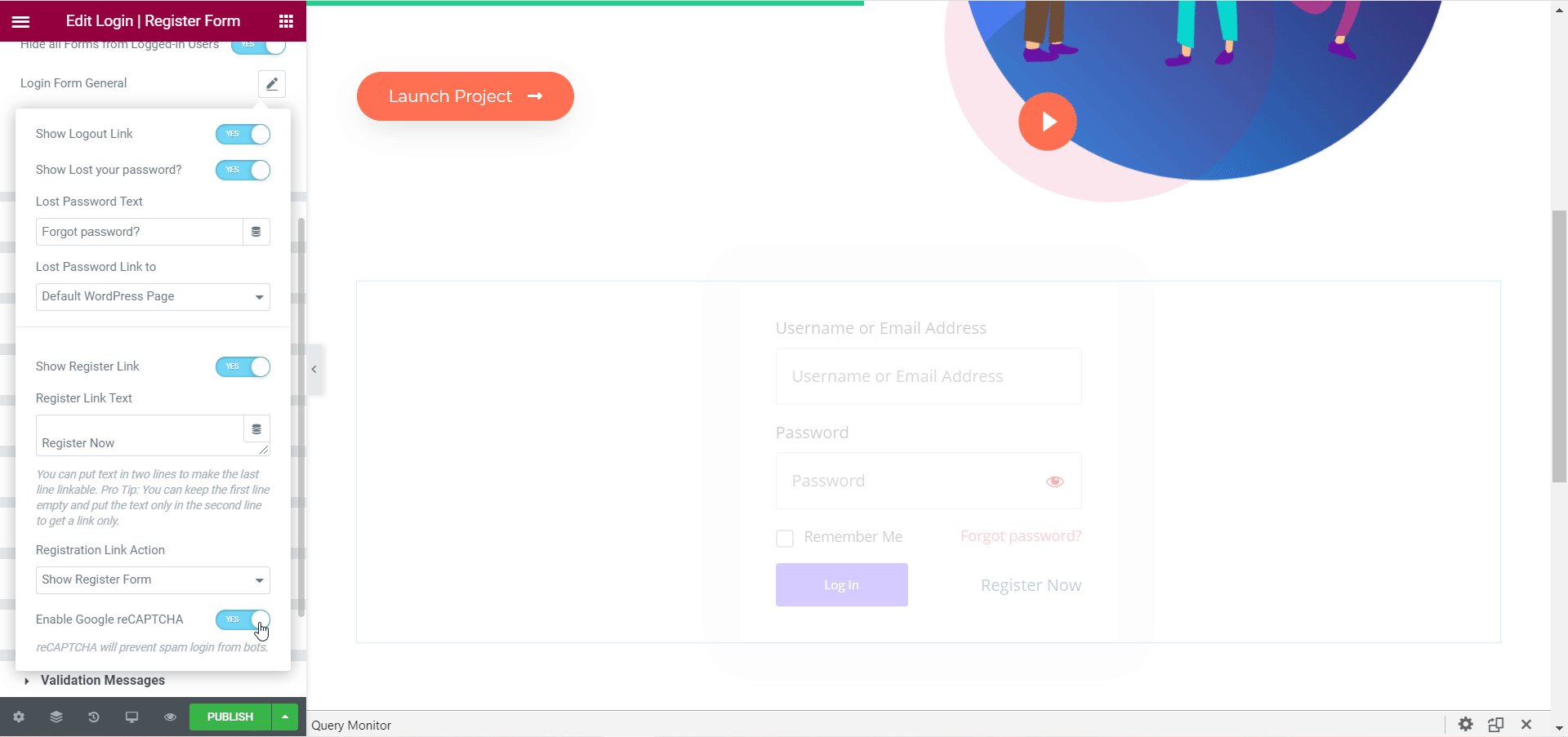
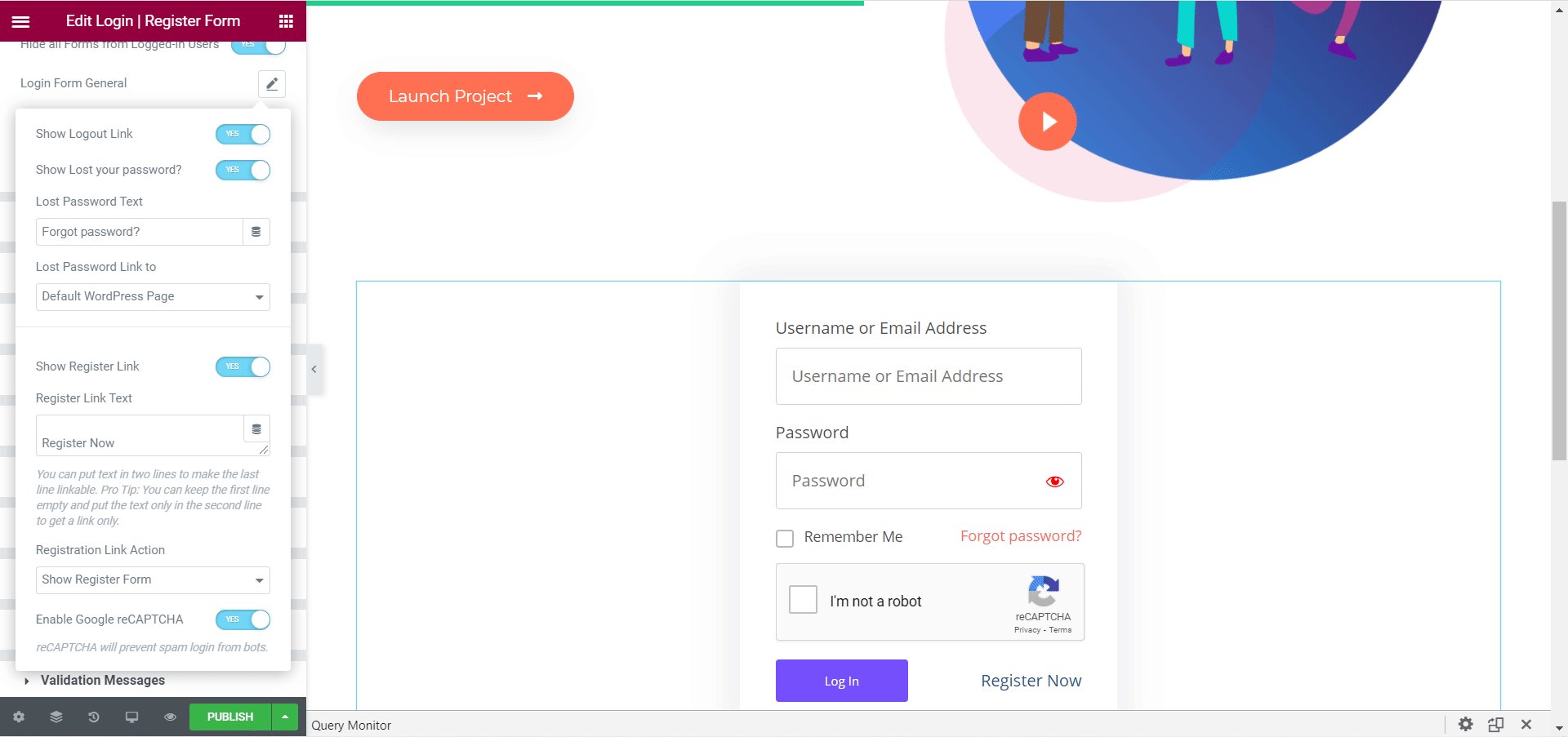
If you want, yous can also enable Google reCAPTCHA for your login registration form. All you have to practise is click on the Login Form General option or the Register Form Full general option To practice this, you will demand to accept the site key and secret key. You tin learn more than how to practice this in this guide .

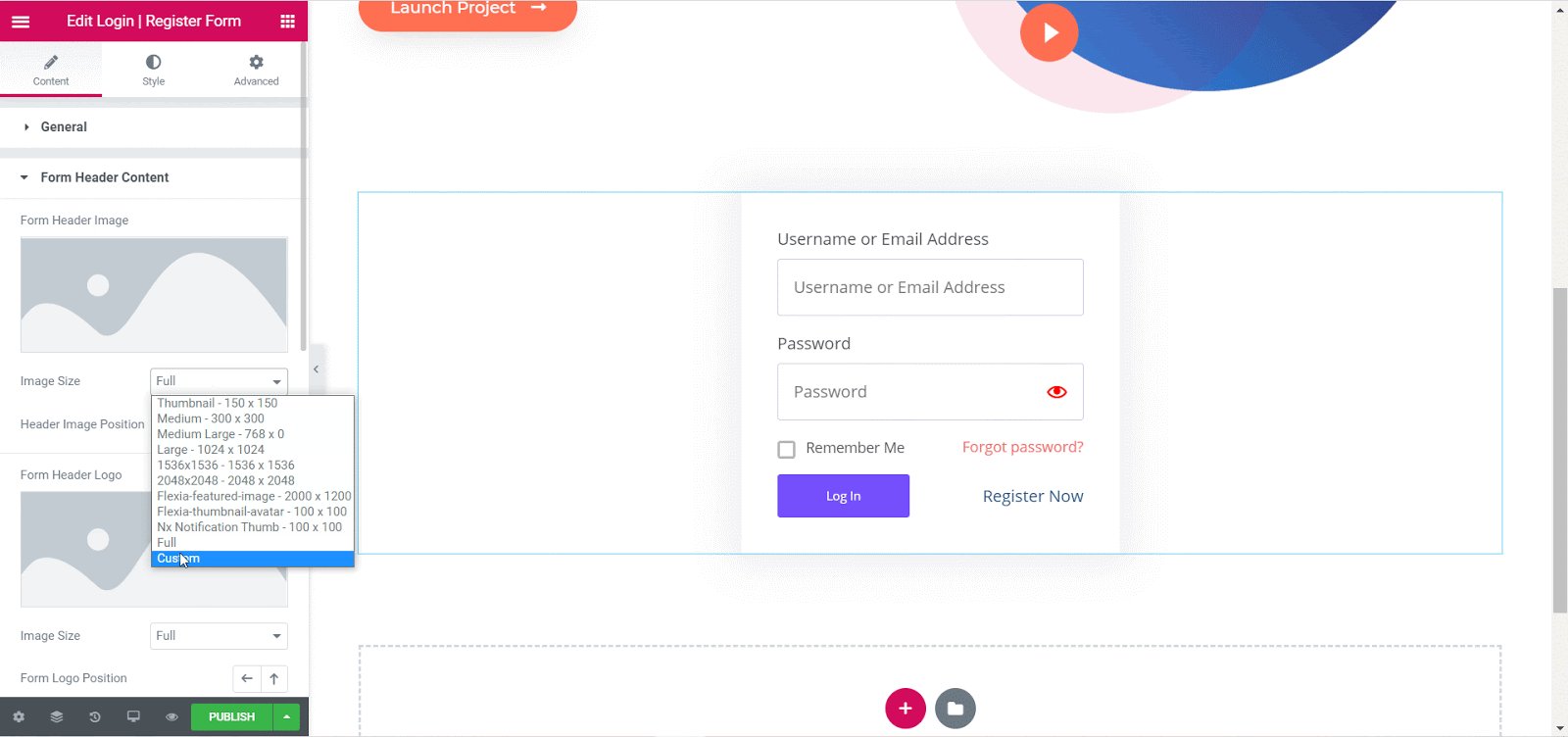
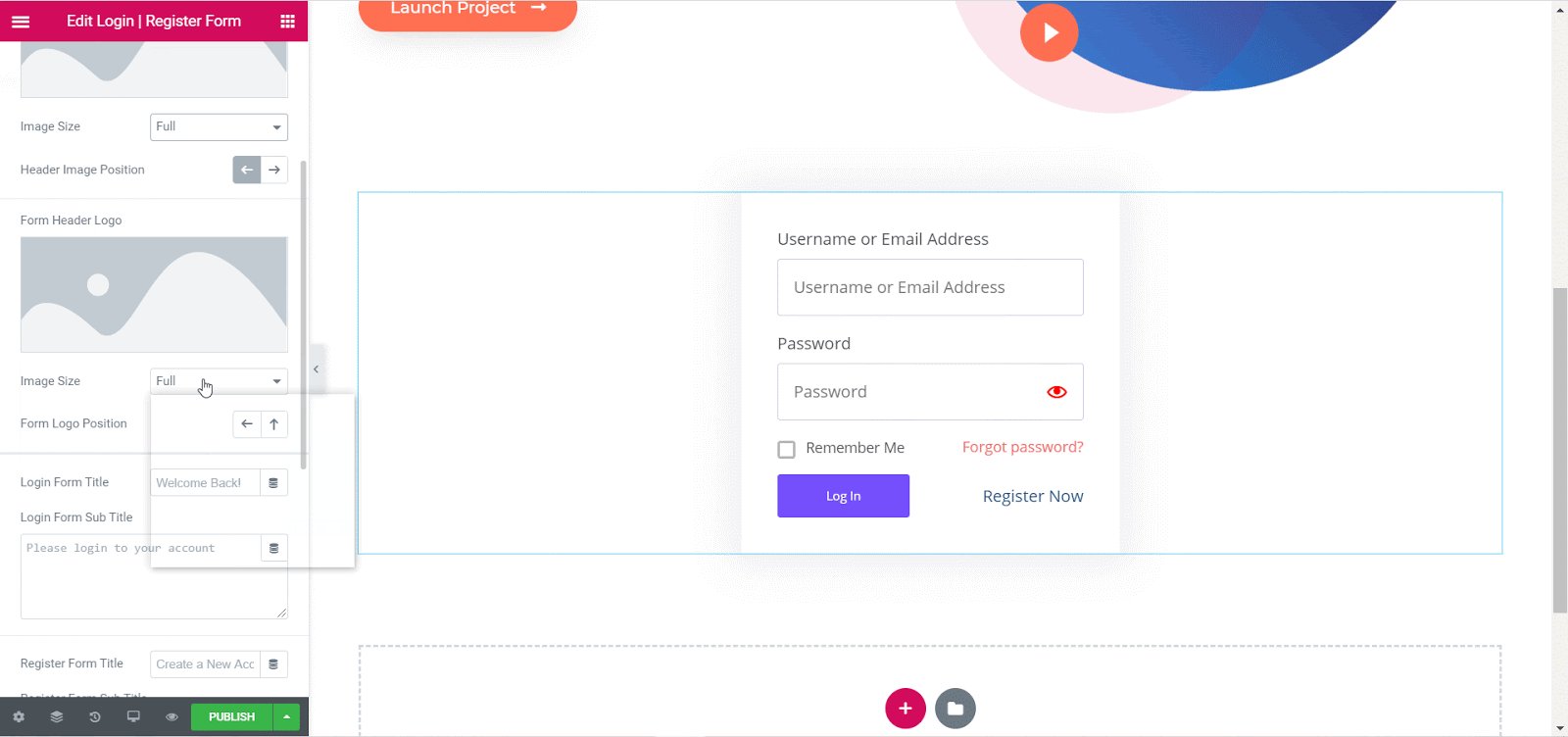
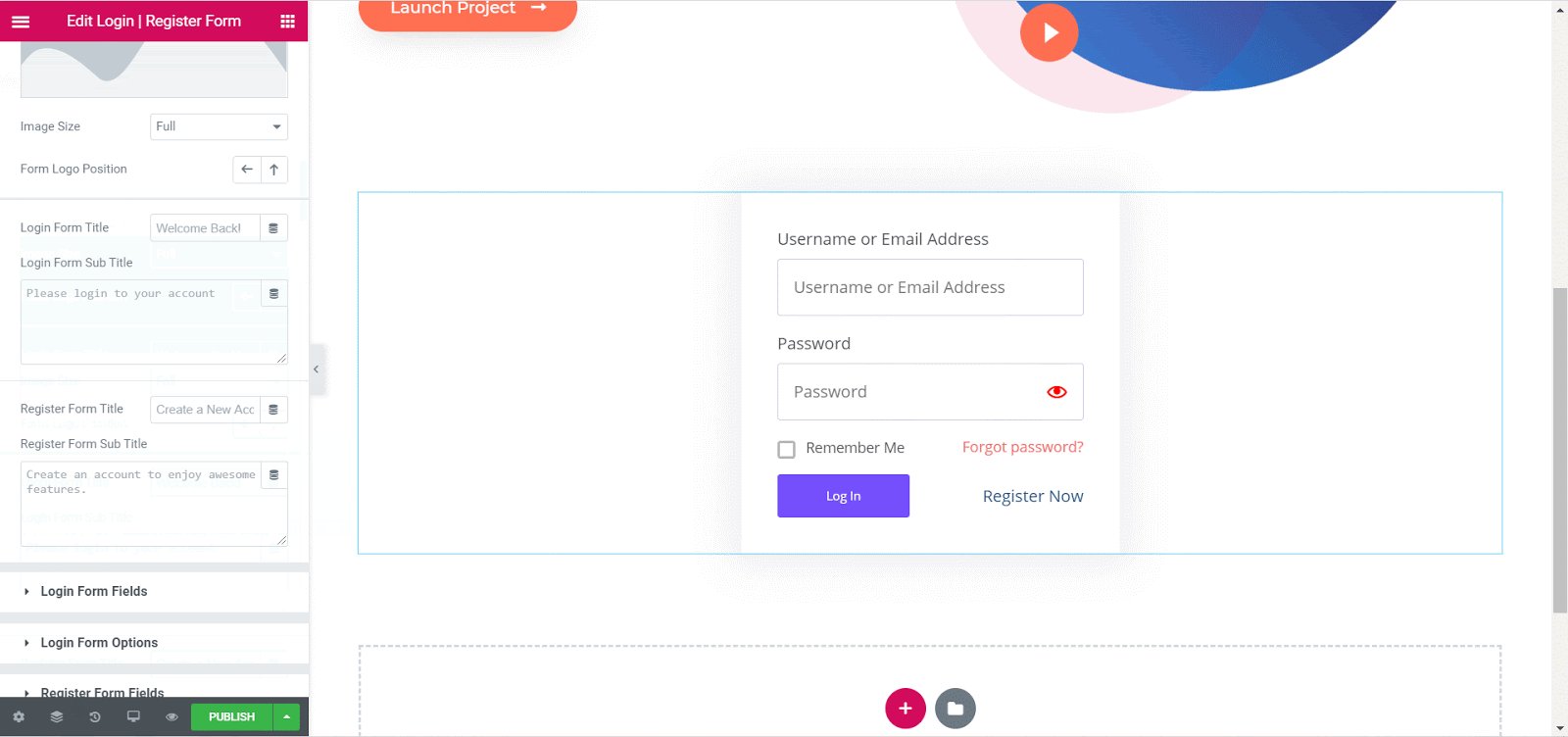
Form Header Content #
From the 'Form Header Content' section, you tin set images for your Form Header and Form Logo. Yous can also adjust the size of the images and their position too. Besides, you can besides add together titles and subtitles for your login registration form .

Login Form Fields & Options #
From the ' Login Form Fields & Options' section, you can choose to apply either the default labels & placeholders, add your own custom labels & placeholders or completely hide them all. Yous tin also use the toggle to show or hide the 'Call back Me' checkbox and 'Password Visibility' icon too.
Besides, you lot can modify the button text, toggle to permit redirection after login , and adjust the options so the link opens in a new tab.

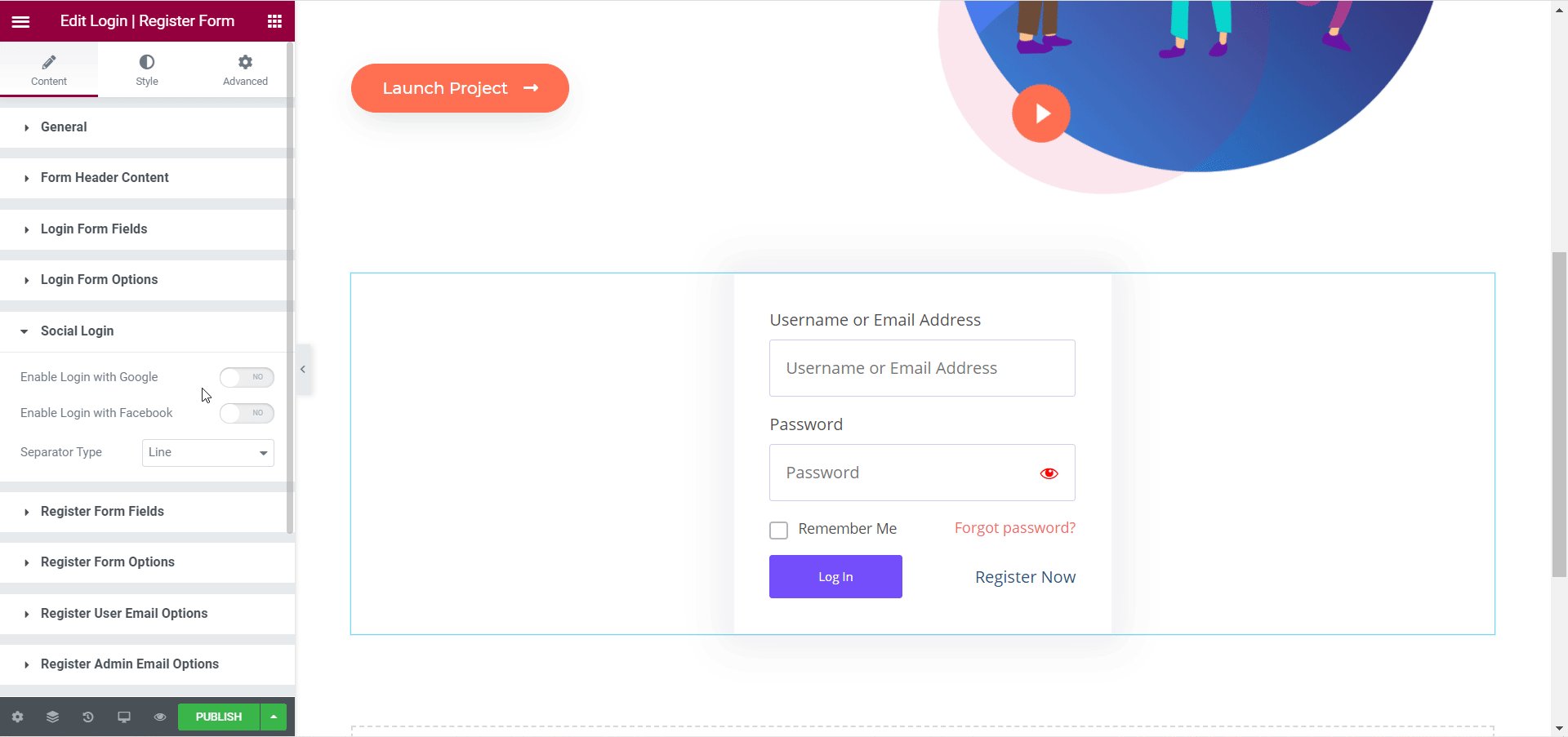
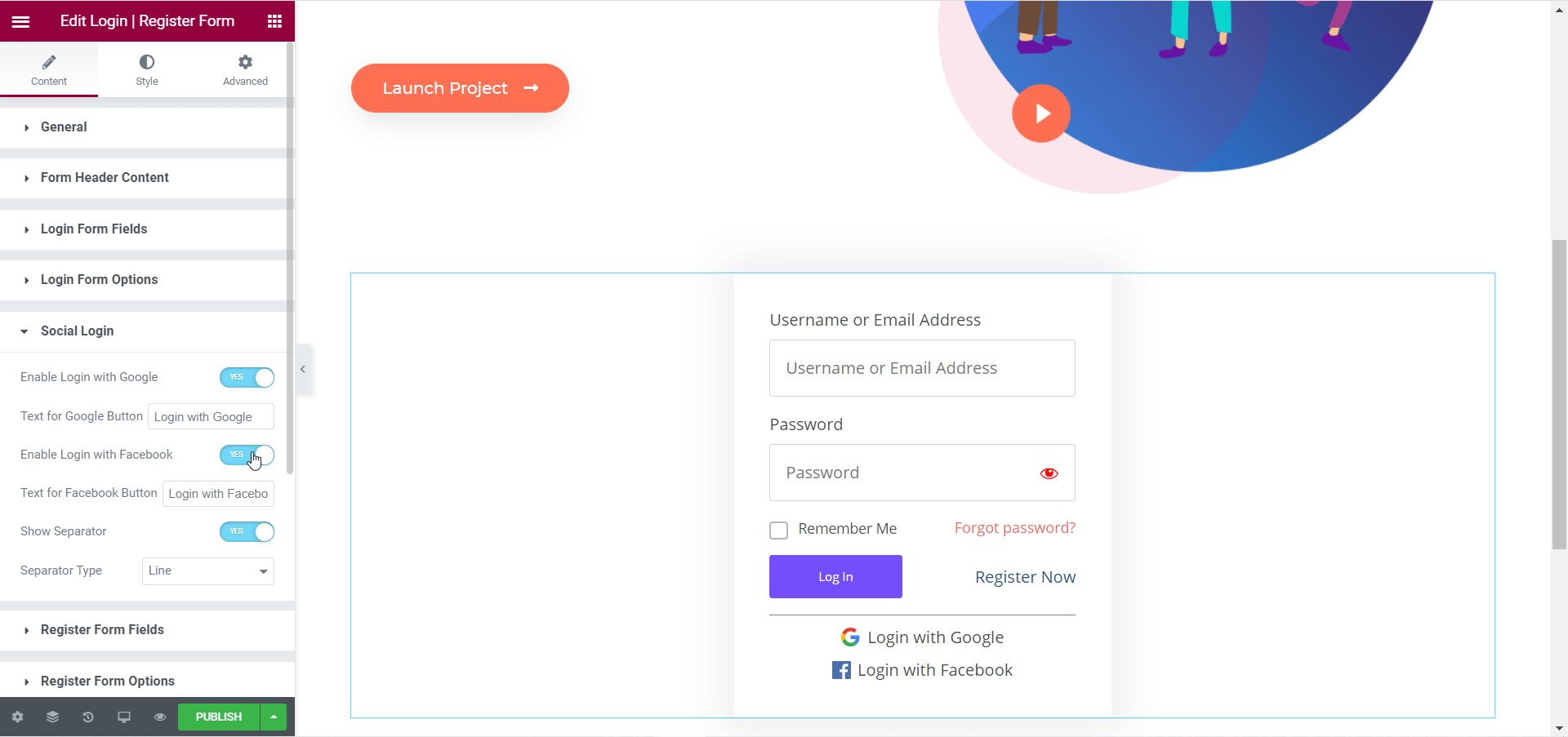
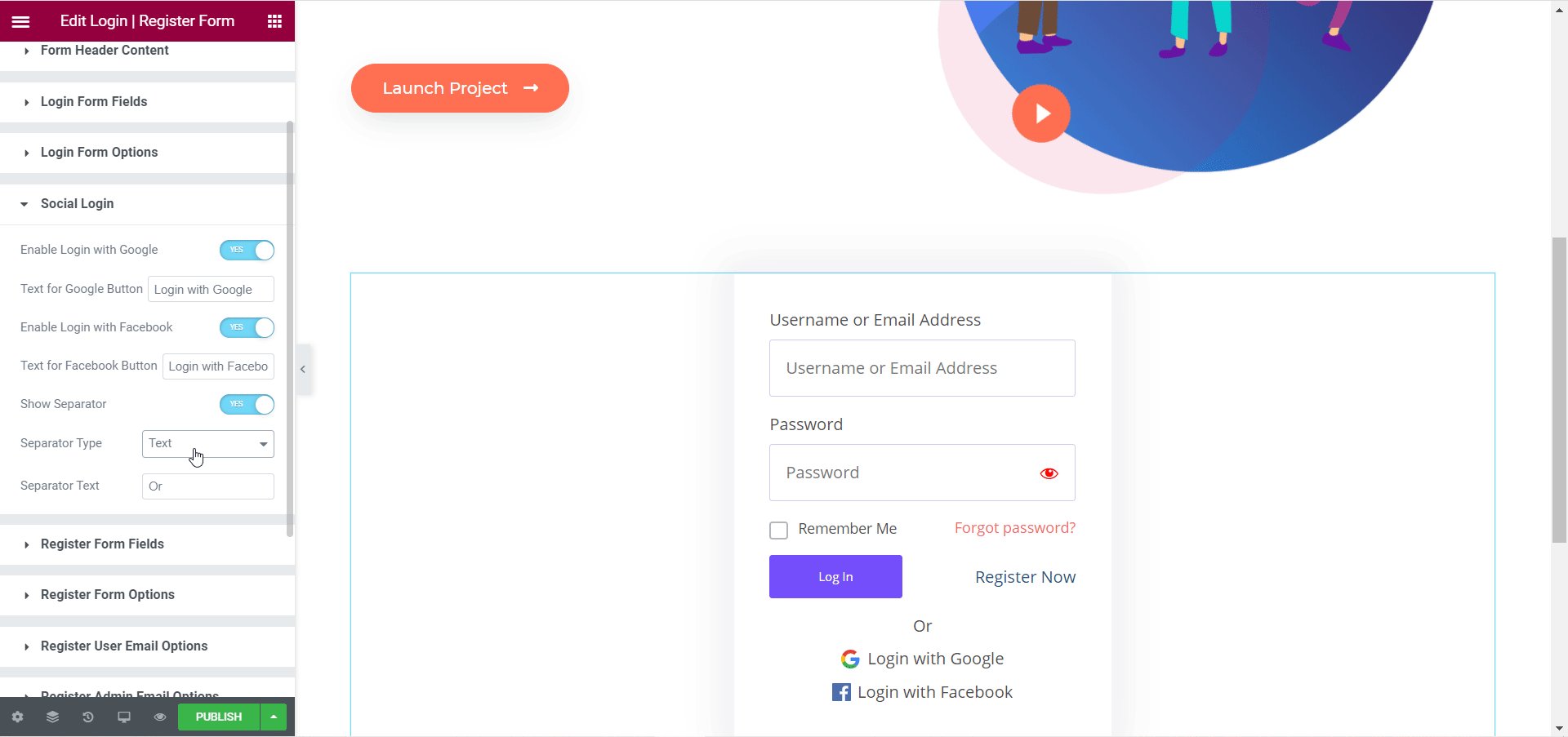
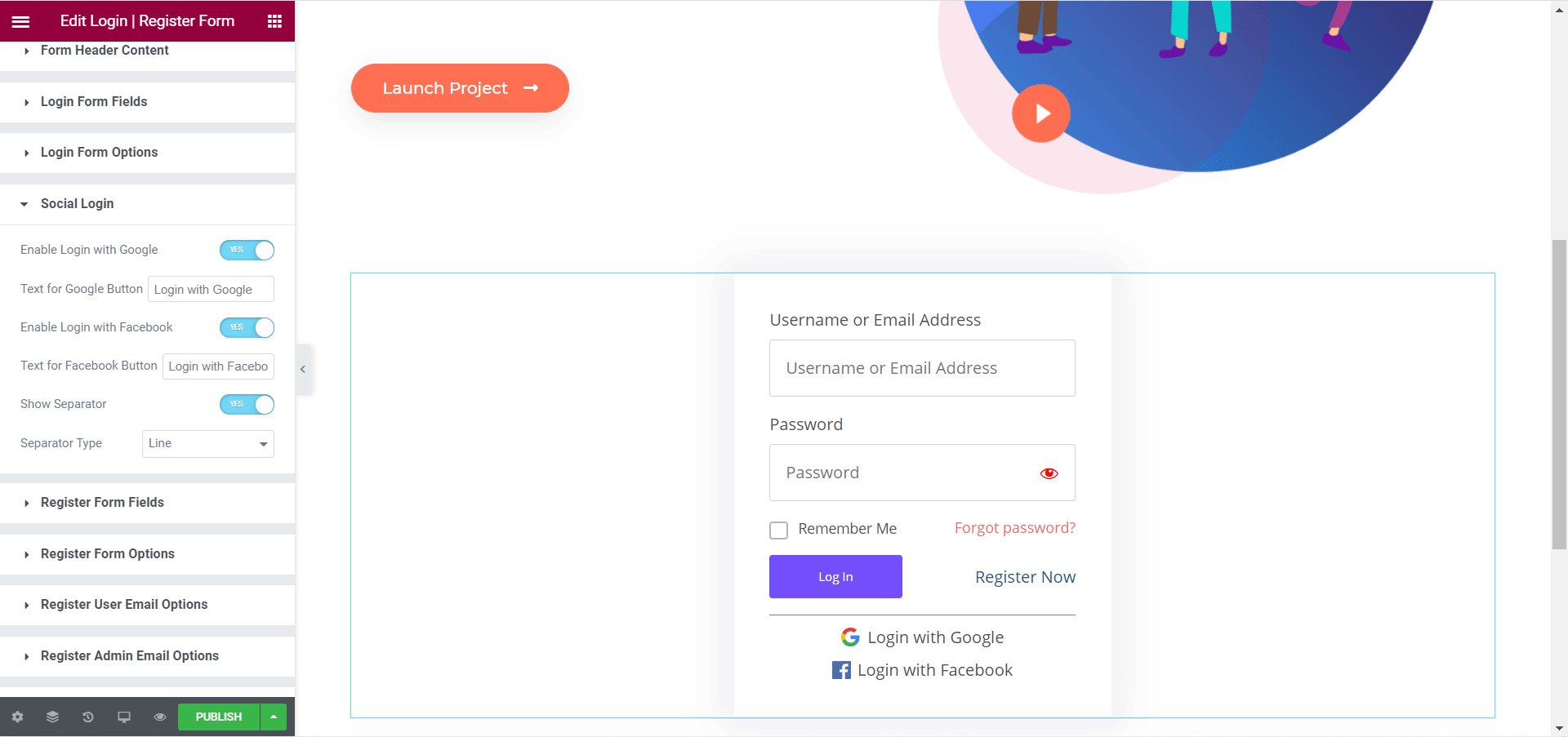
Social Login #
From under the 'Social Login' department you accept the choice to enable both Facebook login and Google login . You can toggle these options to allow site visitors to sign in with their Facebook or Google accounts.
If you desire, you tin brandish both social login options and dissever them with a line or a text by toggling the 'Show Separator' option.

Register Class Fields & Options #
From the ' Register Form Fields & Options' section, you can choose to add and remove labels and placeholders. You tin besides toggle to prove or hibernate labels and required marks, and change the button text for your registration form .
Moreover, you tin select the new user role, etch your ain custom success or fault letters, and add register deportment likewise.

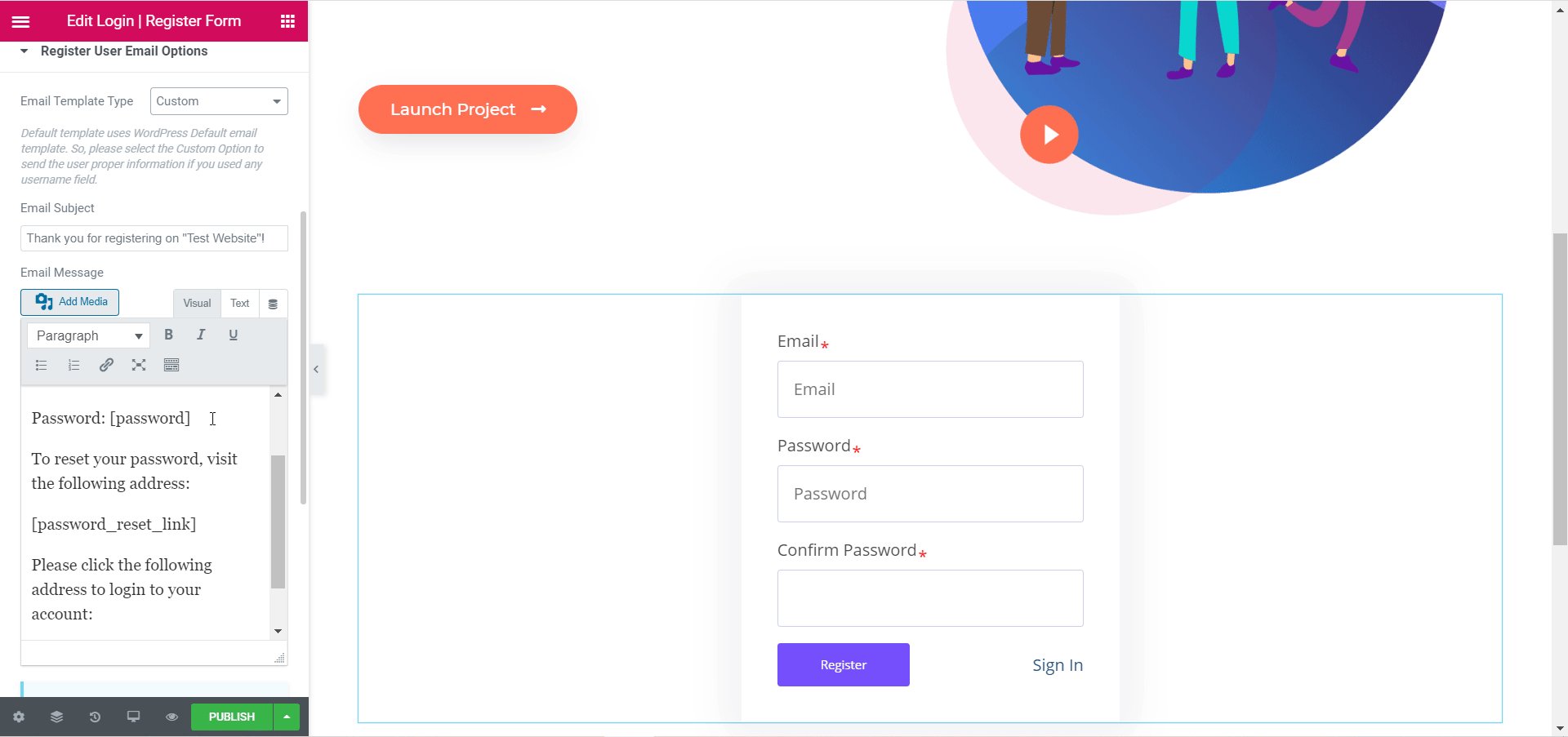
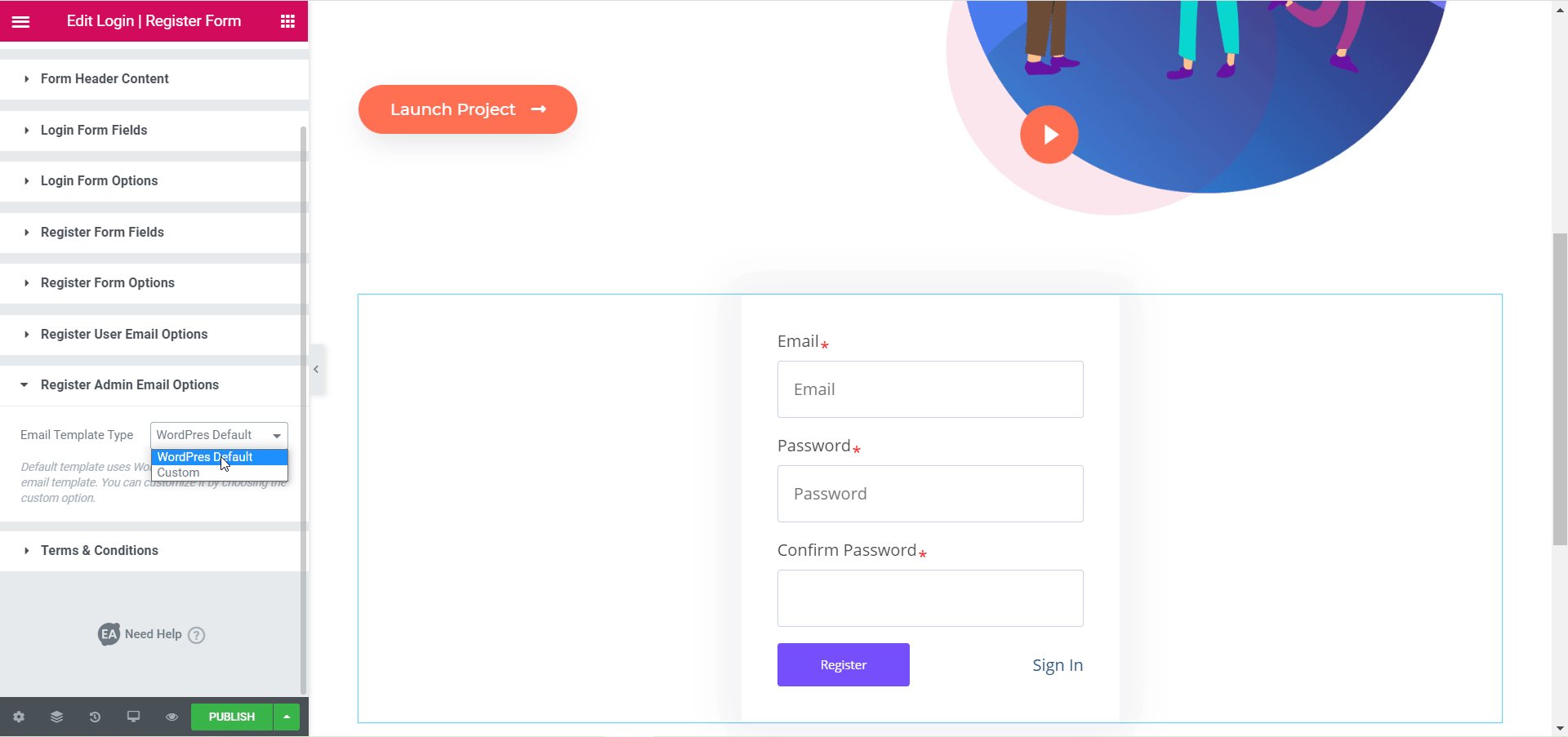
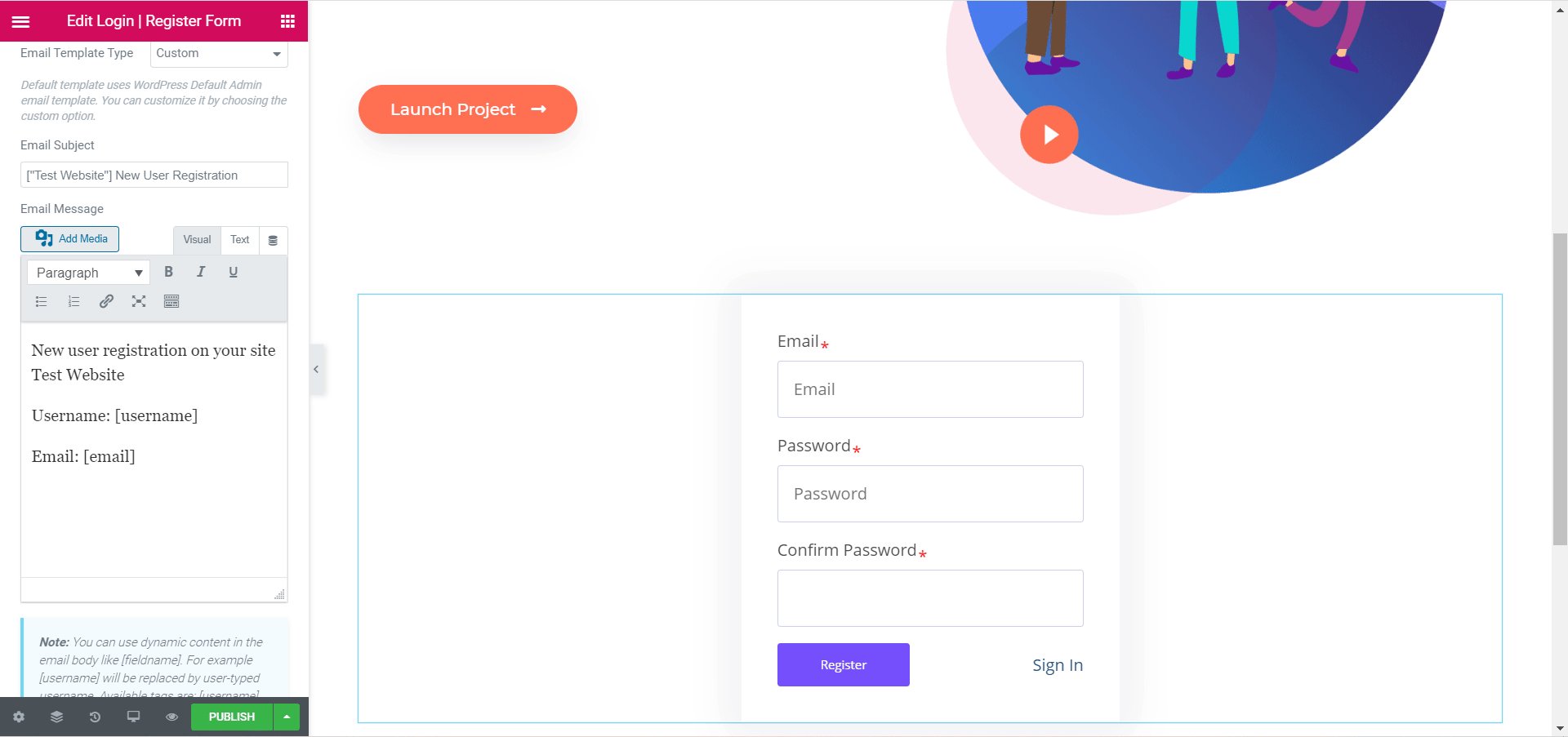
Register User & Admin Email Options #
From the ' Register User & Admin Email Options' section, you can choose your Email template blazon, add together custom Email subject, and even change the Email content type.

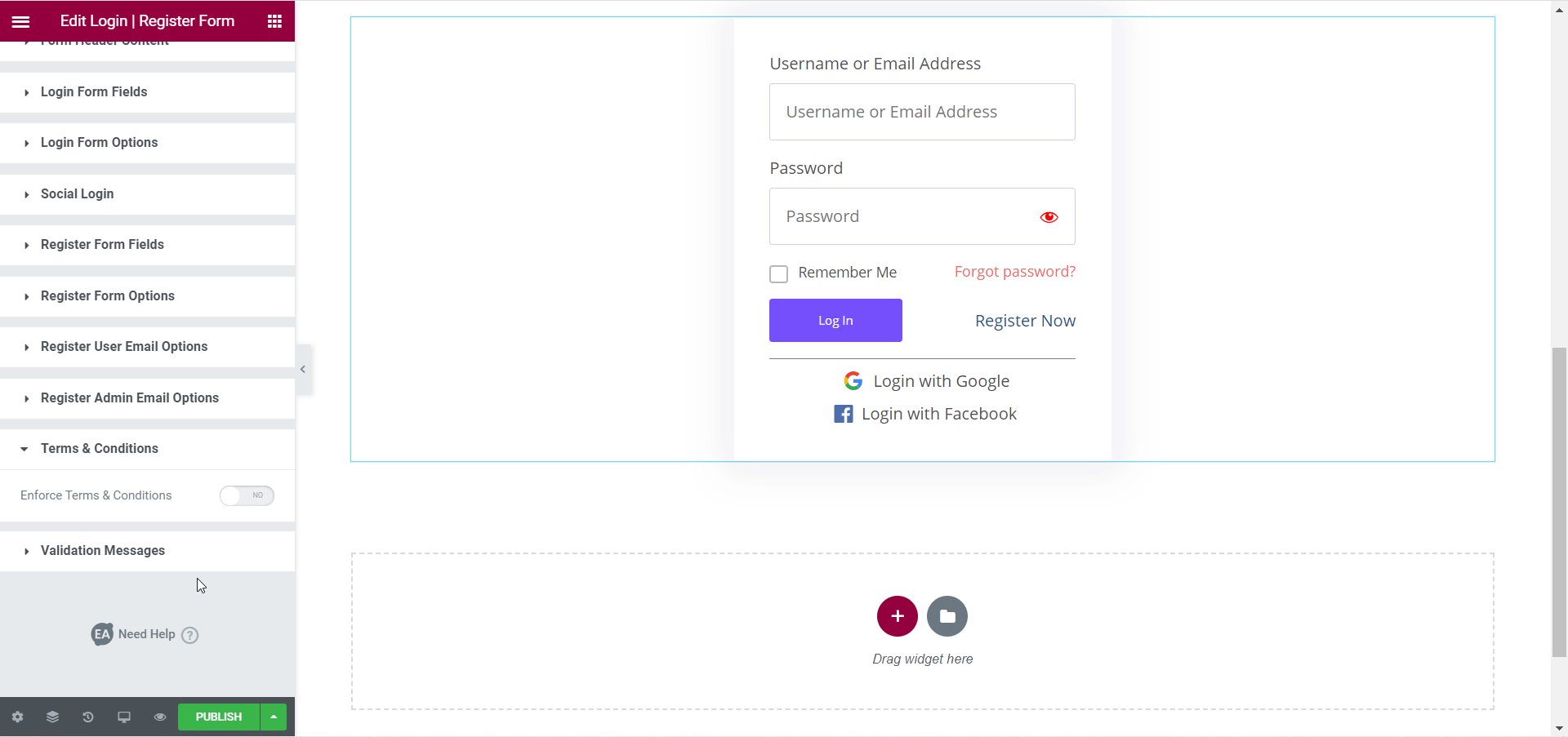
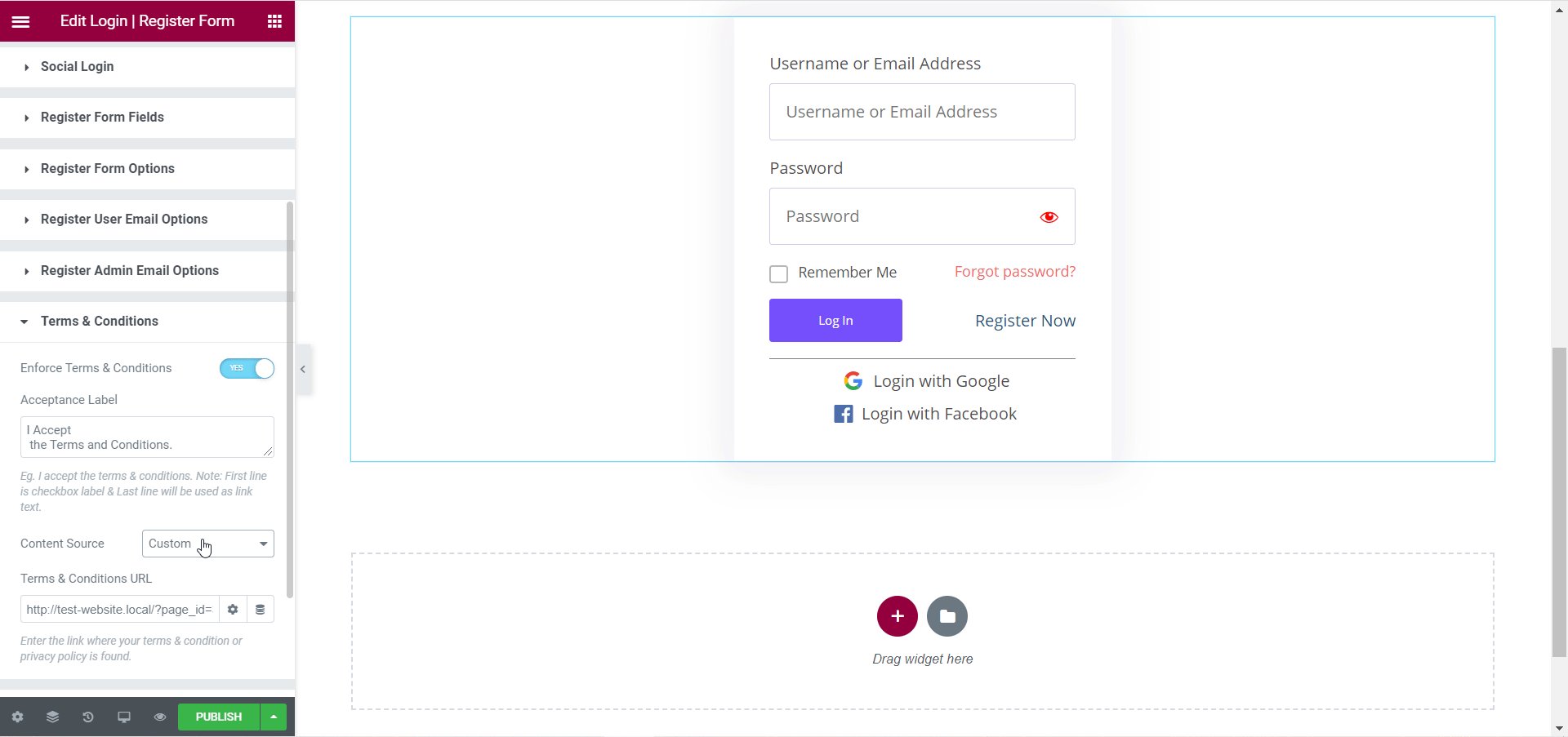
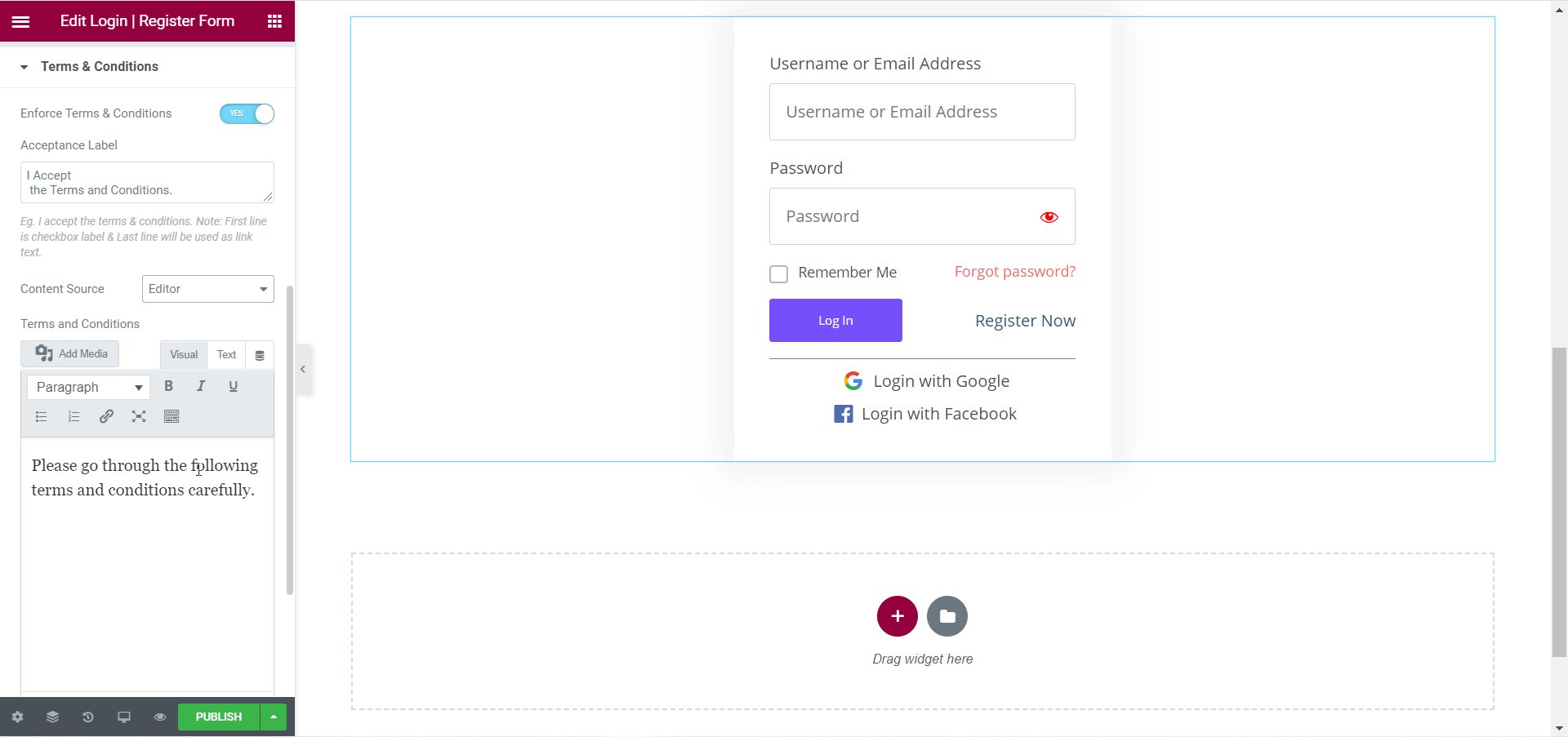
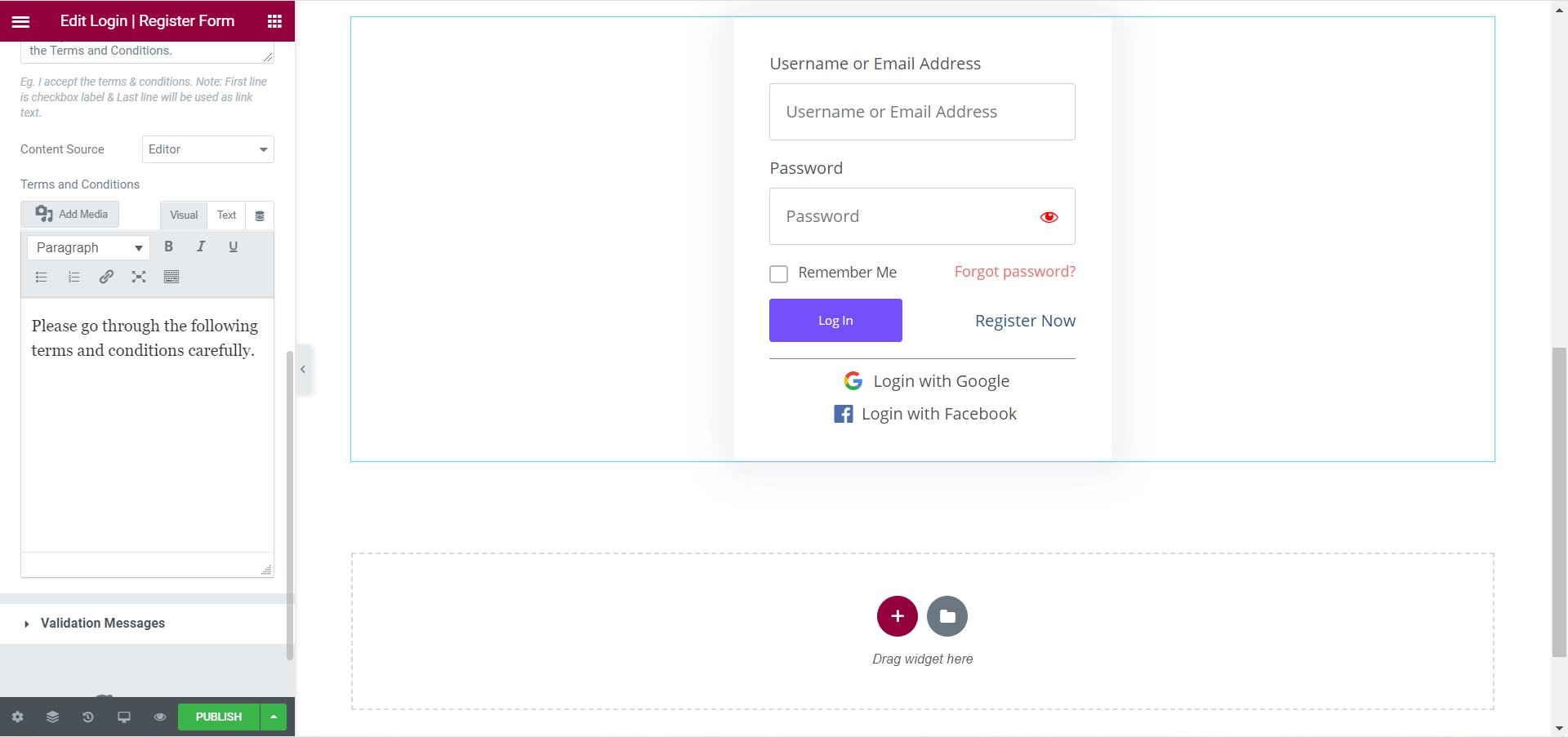
Terms & Weather condition #
From the ' Terms & Conditions' section, you can choose to enforce terms and weather condition whenever your site visitors want to register themselves. You lot can add a custom content source or write the content yourself using the Editor.

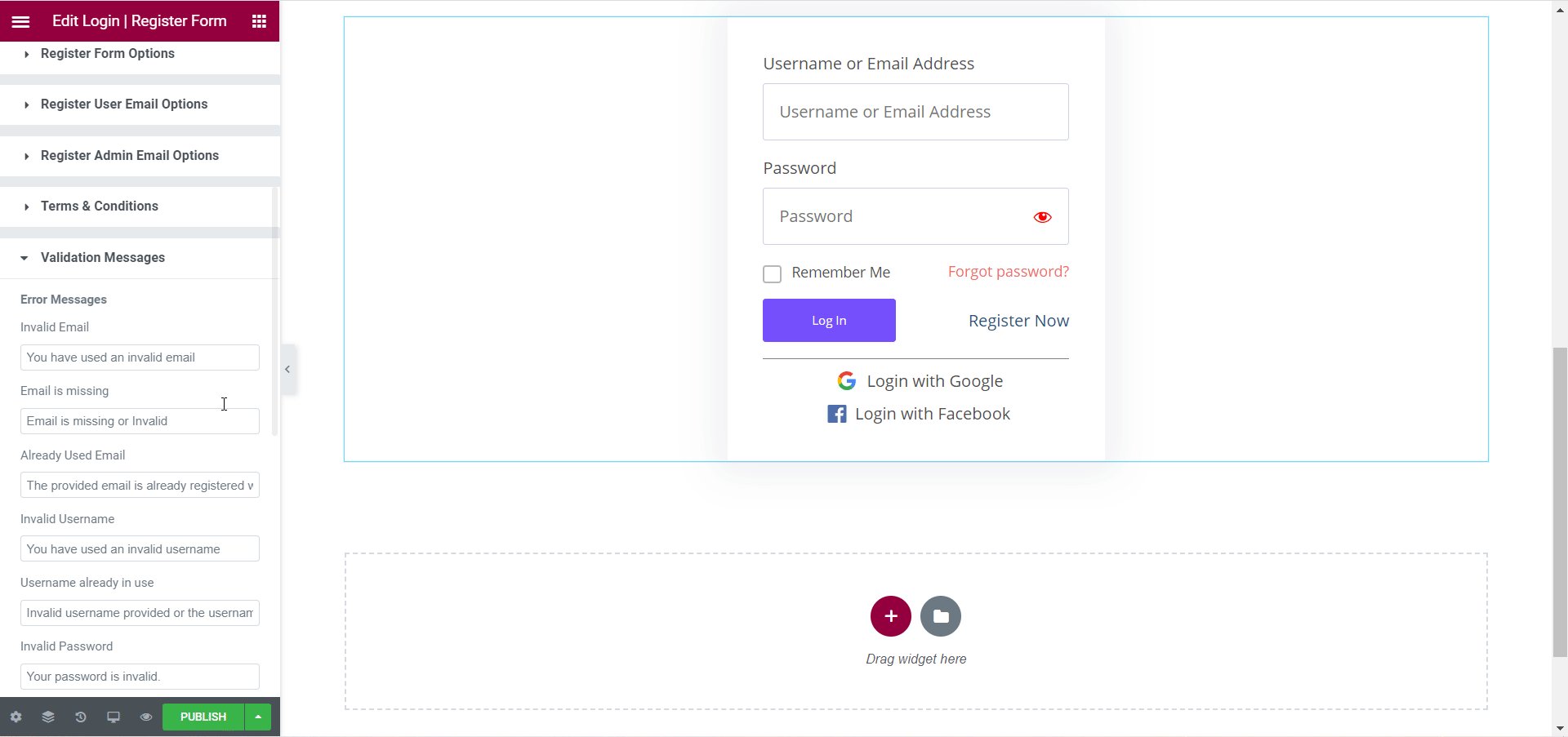
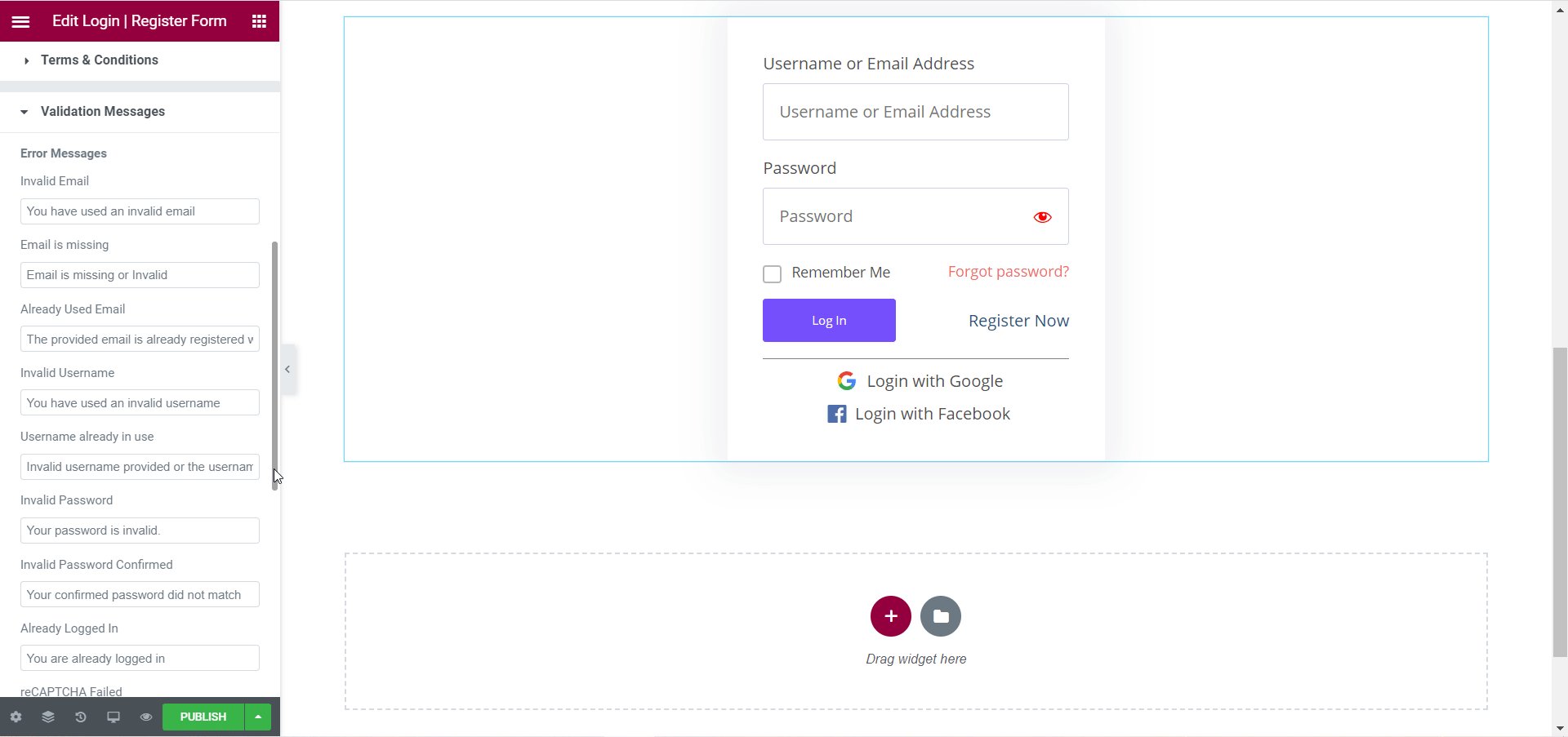
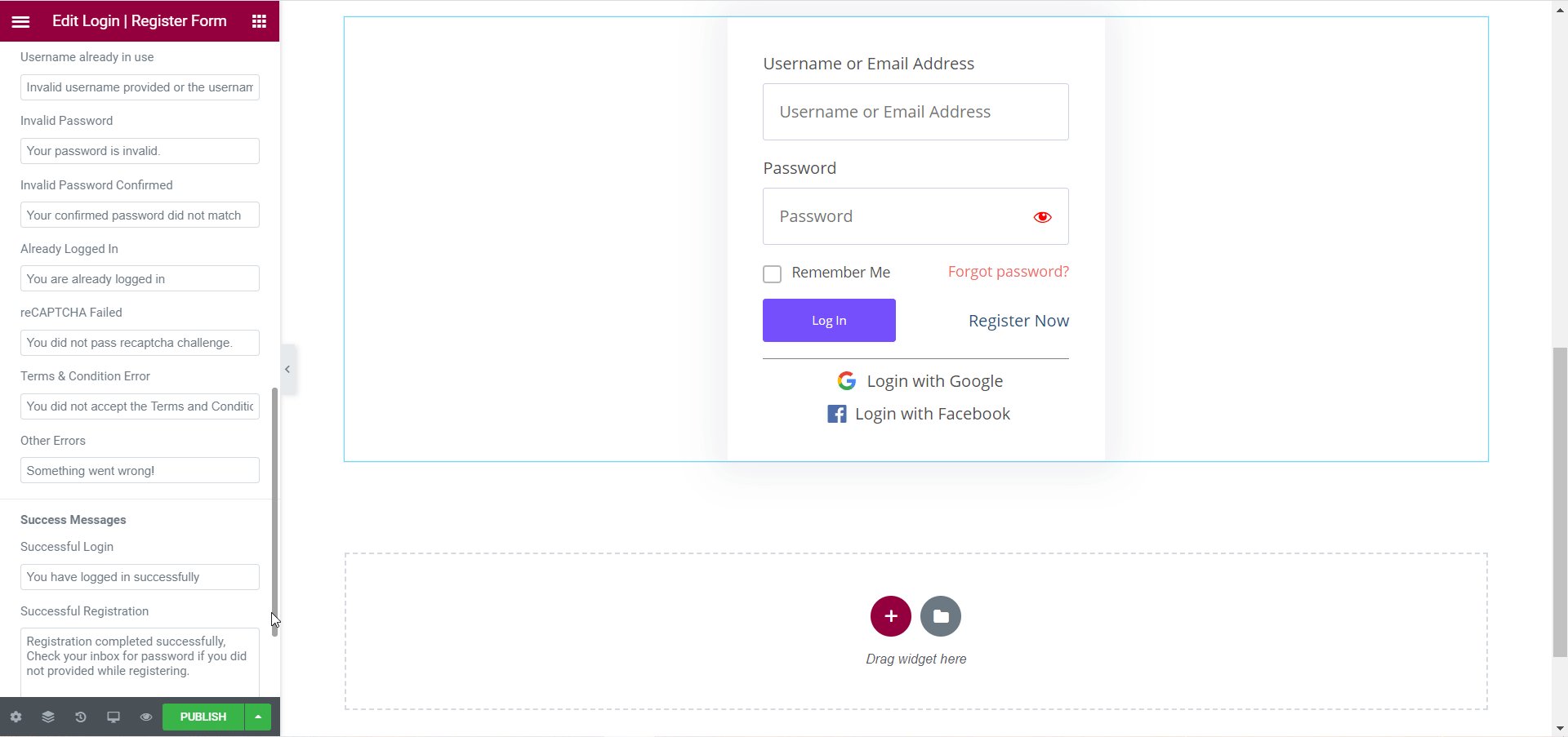
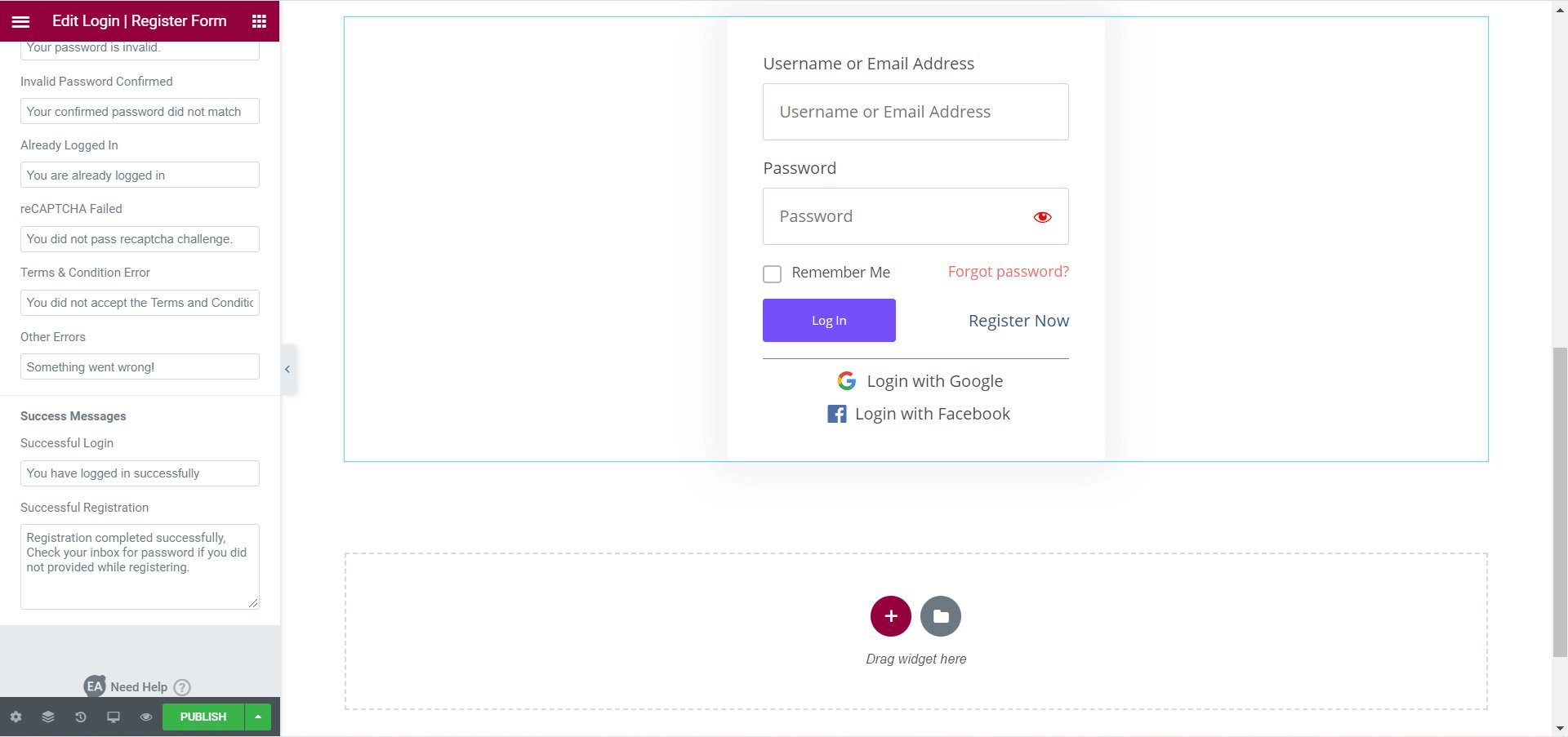
Validation Messages #
From the 'Validation Messages' section you take the option to display custom letters for different occasions such as error letters for when reCAPTCHA fails or for invalid emails, or success messages when a user logs in successfully.

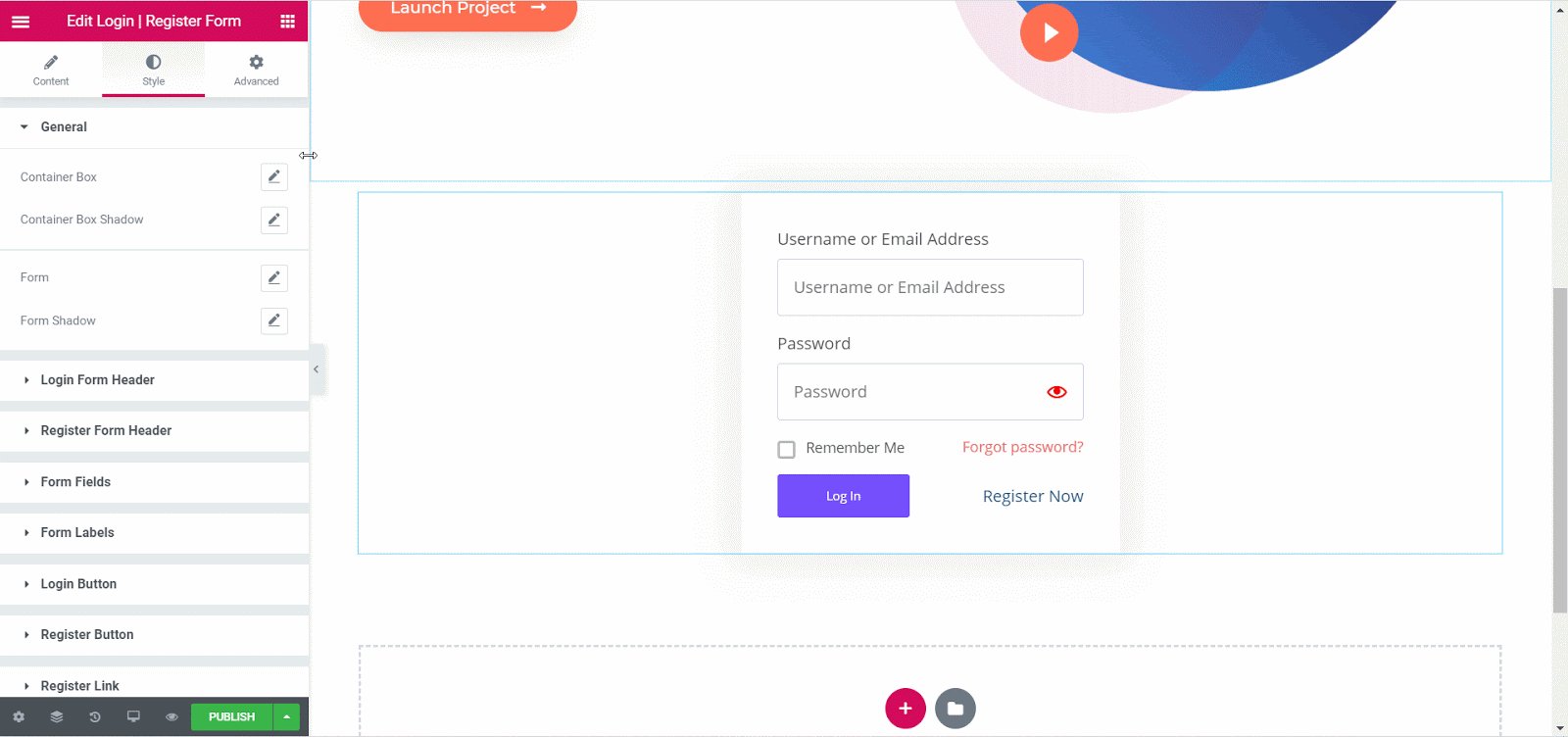
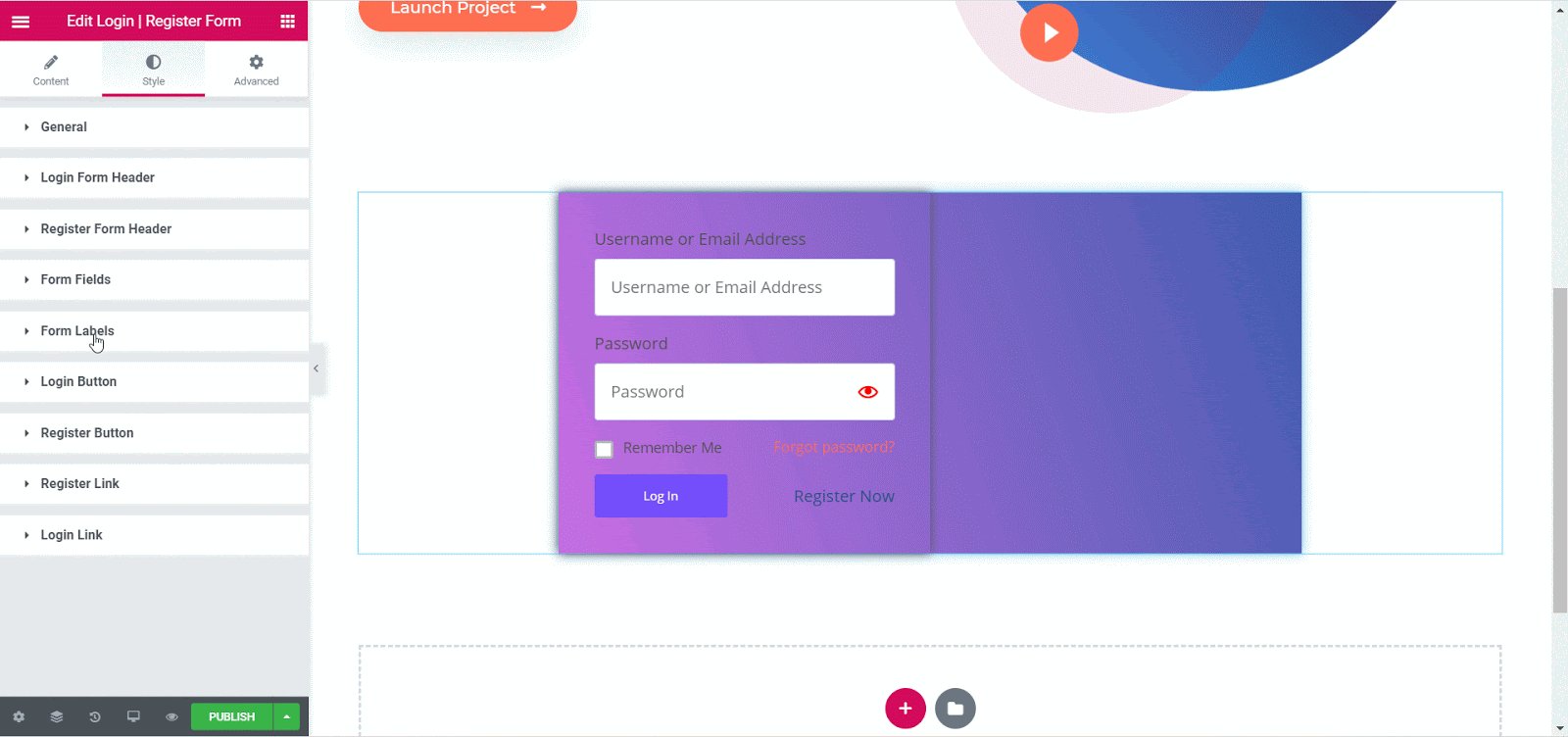
How To Manner EA Login | Register Grade #
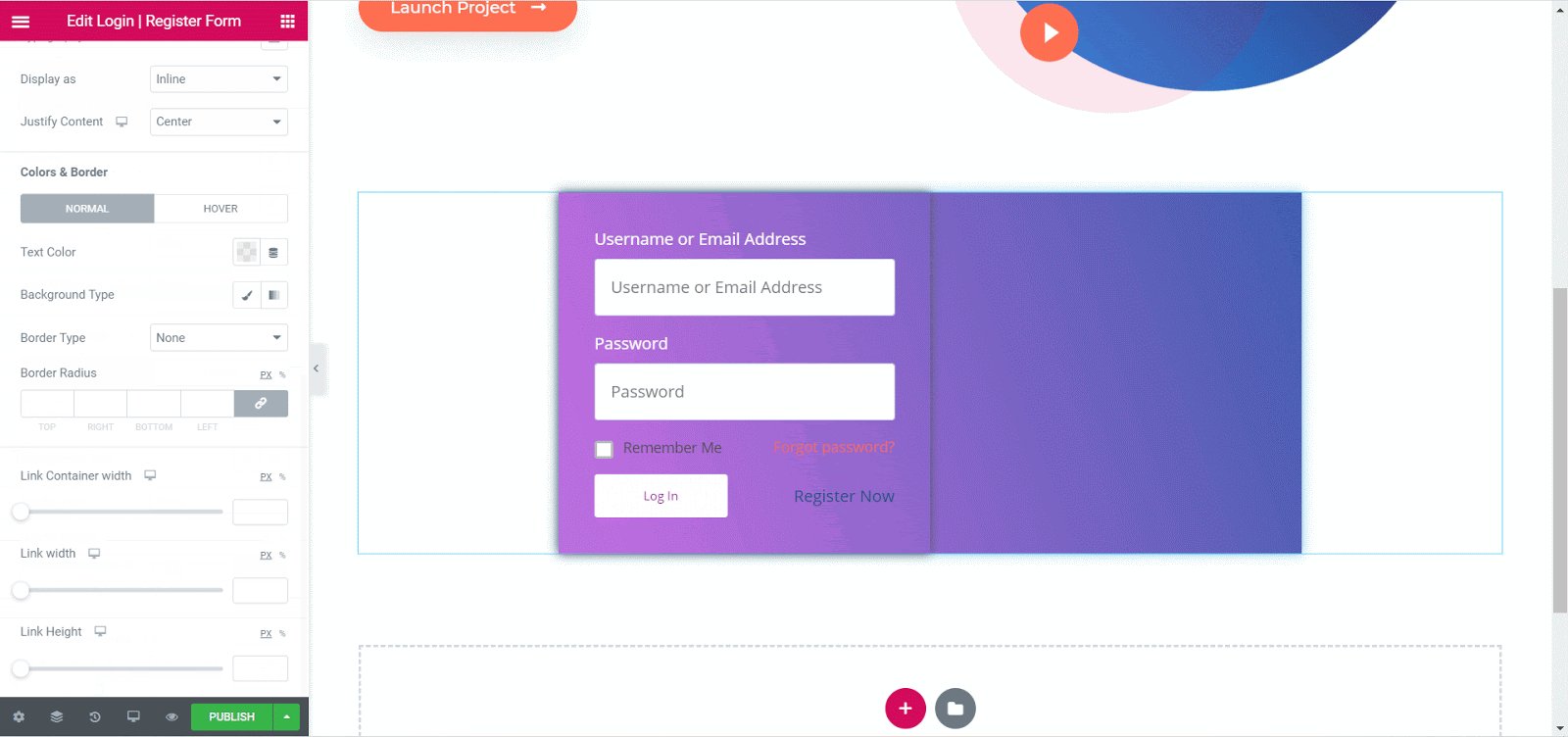
To manner your EA Login | Register Form element, switch to the 'Style' tab and change the options there.
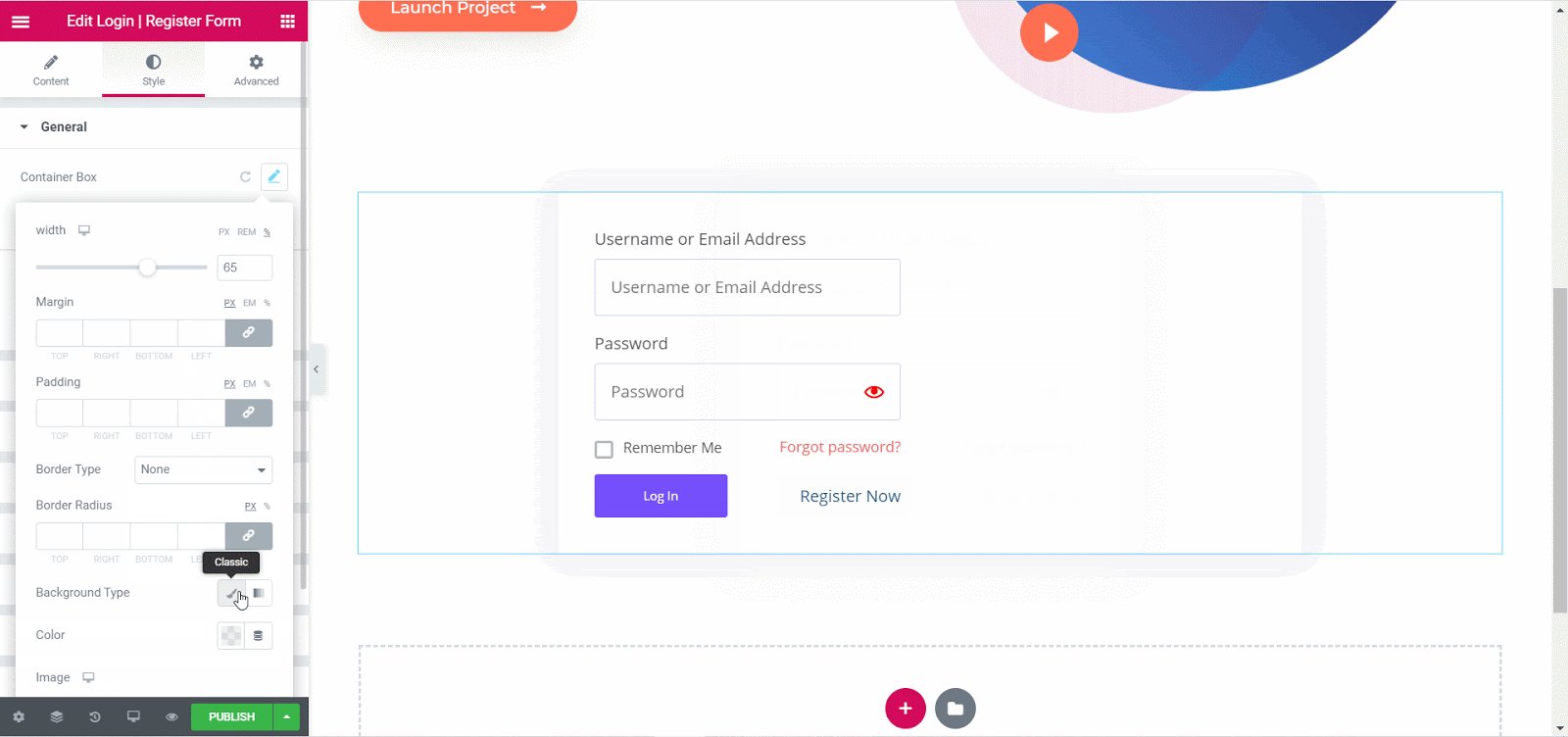
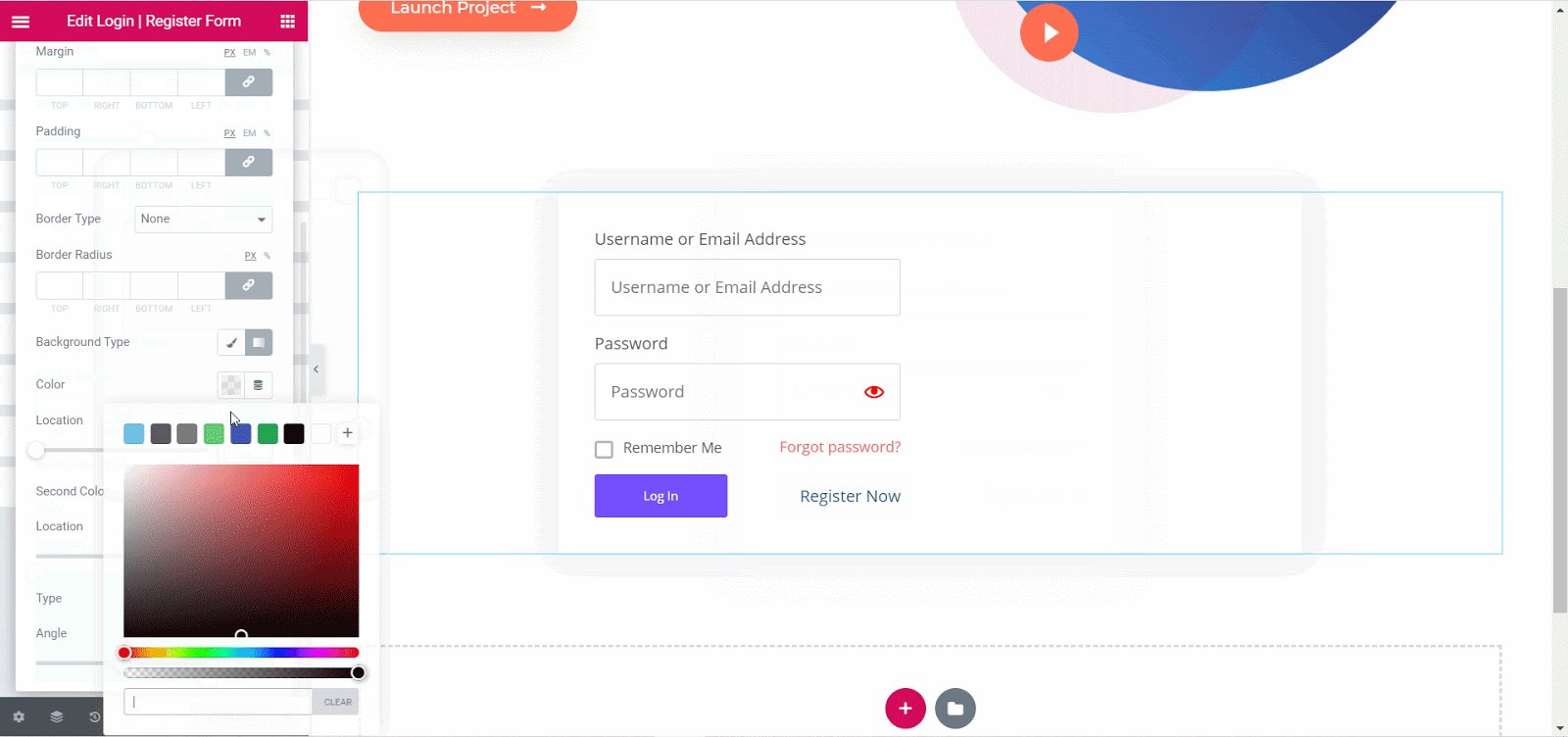
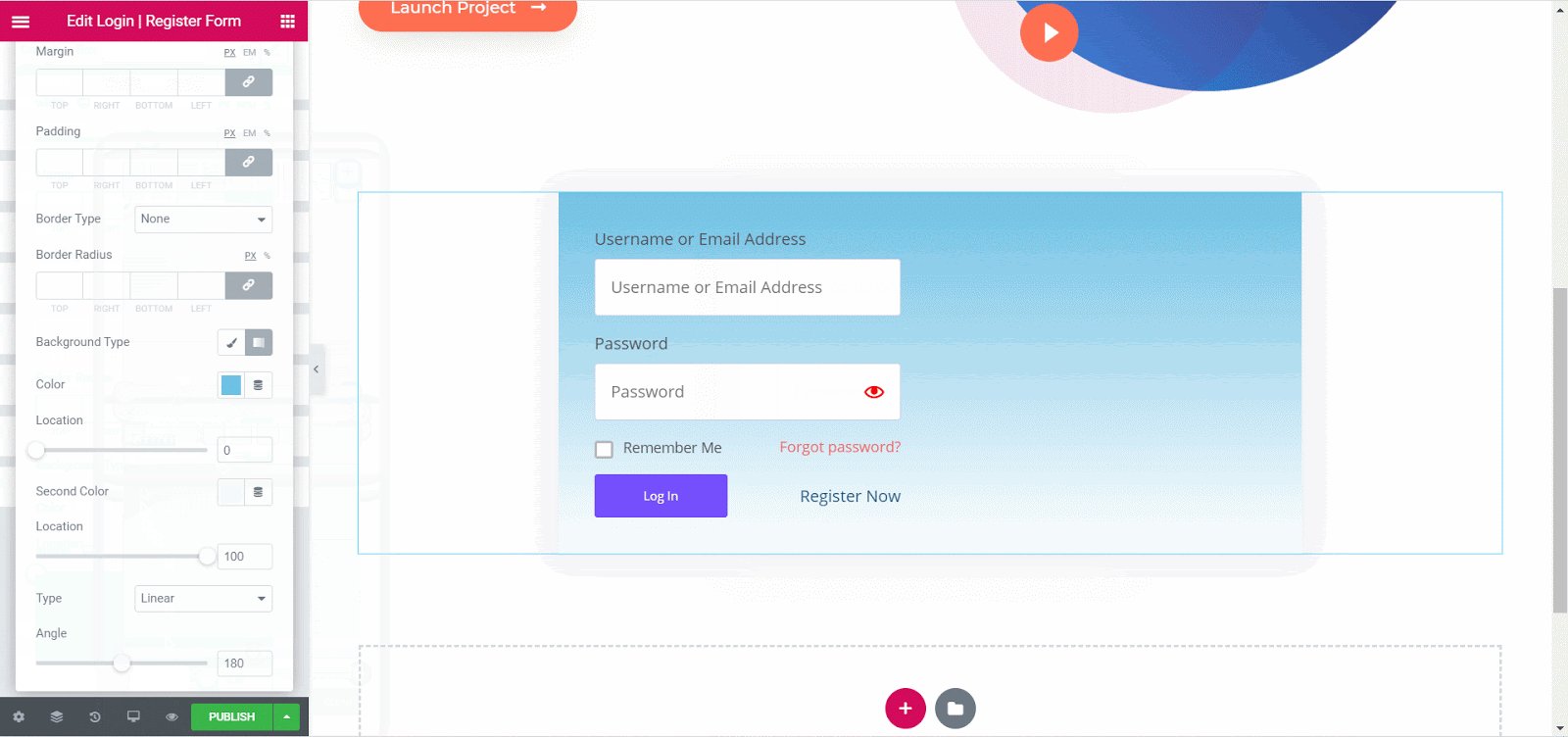
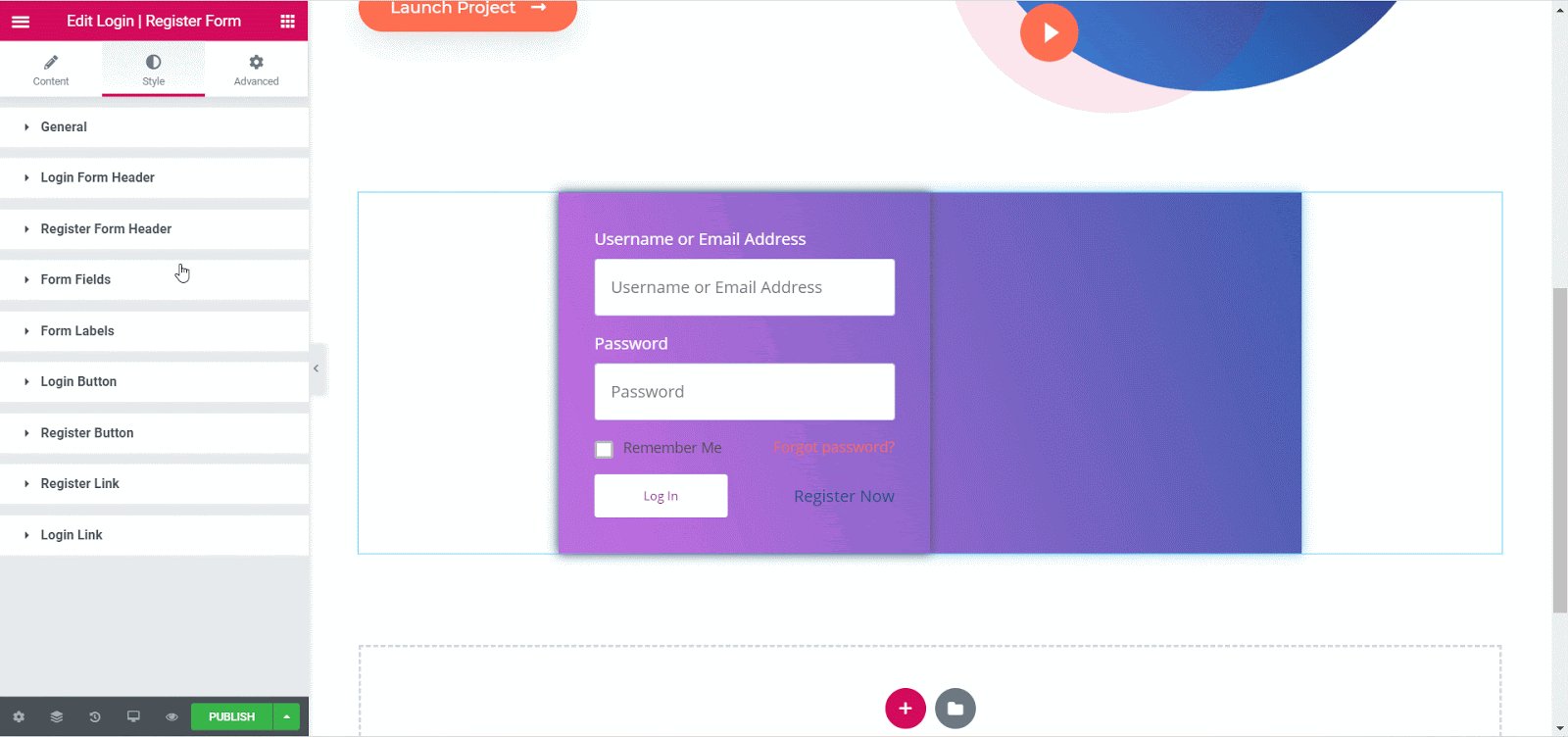
General #
Under the 'General' department y'all can change the width for your container box, change margin and padding, add borders, and box-shadow. You can besides set the groundwork colour, or use an image as your background or fifty-fifty go for a gradient background.

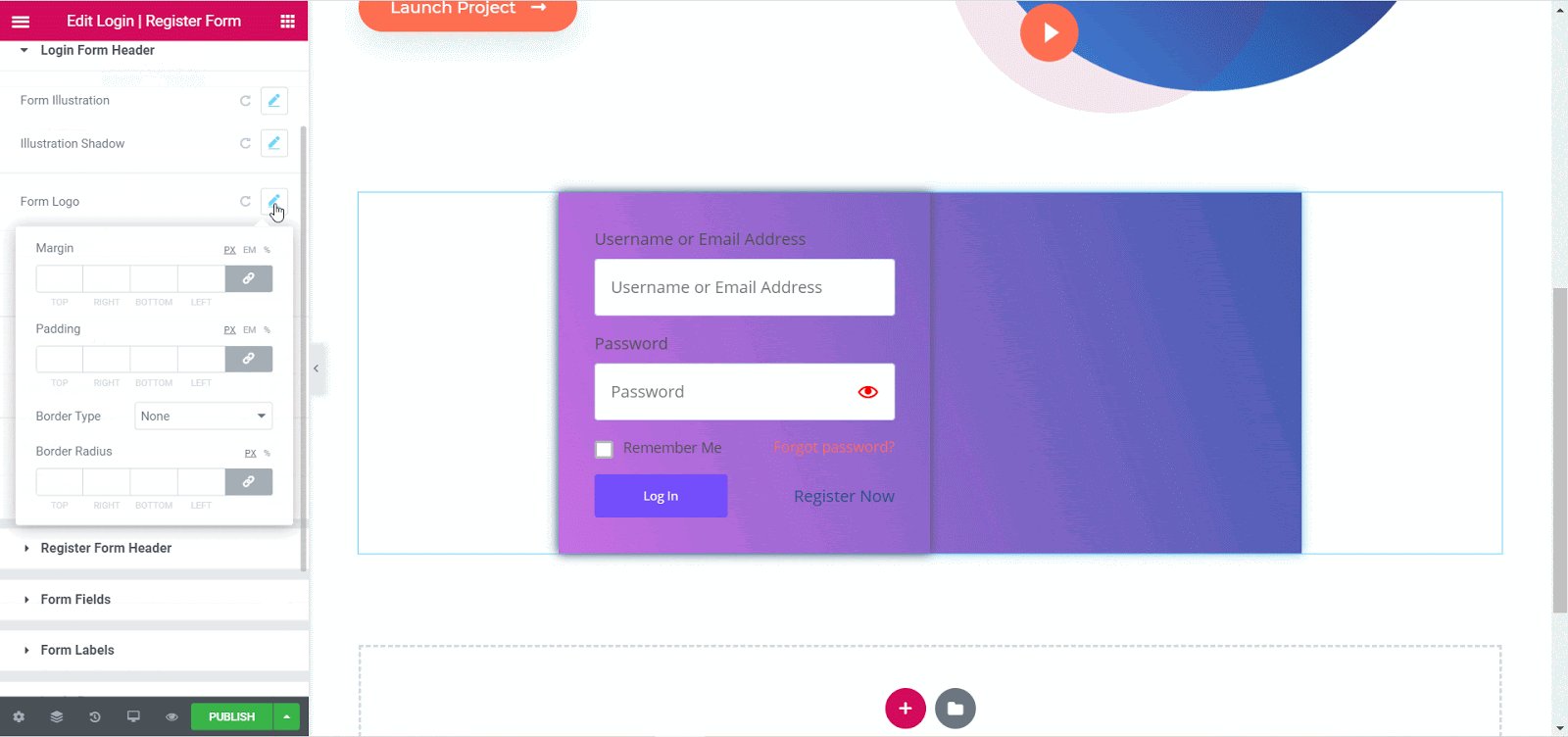
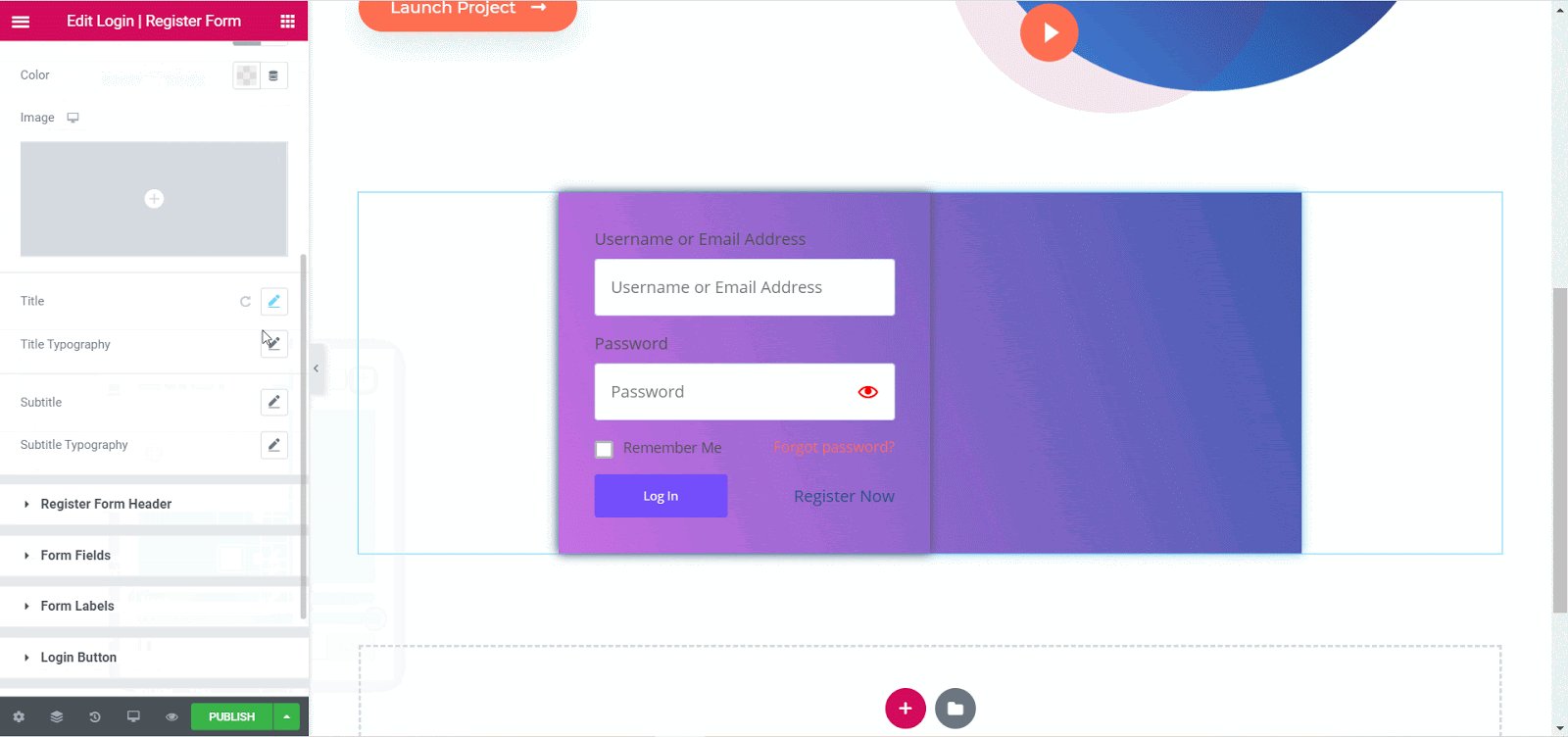
Login Form #
Under the 'Login Form' section, you can add images for your login class, change the background colour and image. You lot can also change the title, subtitle, and typography for your login form .

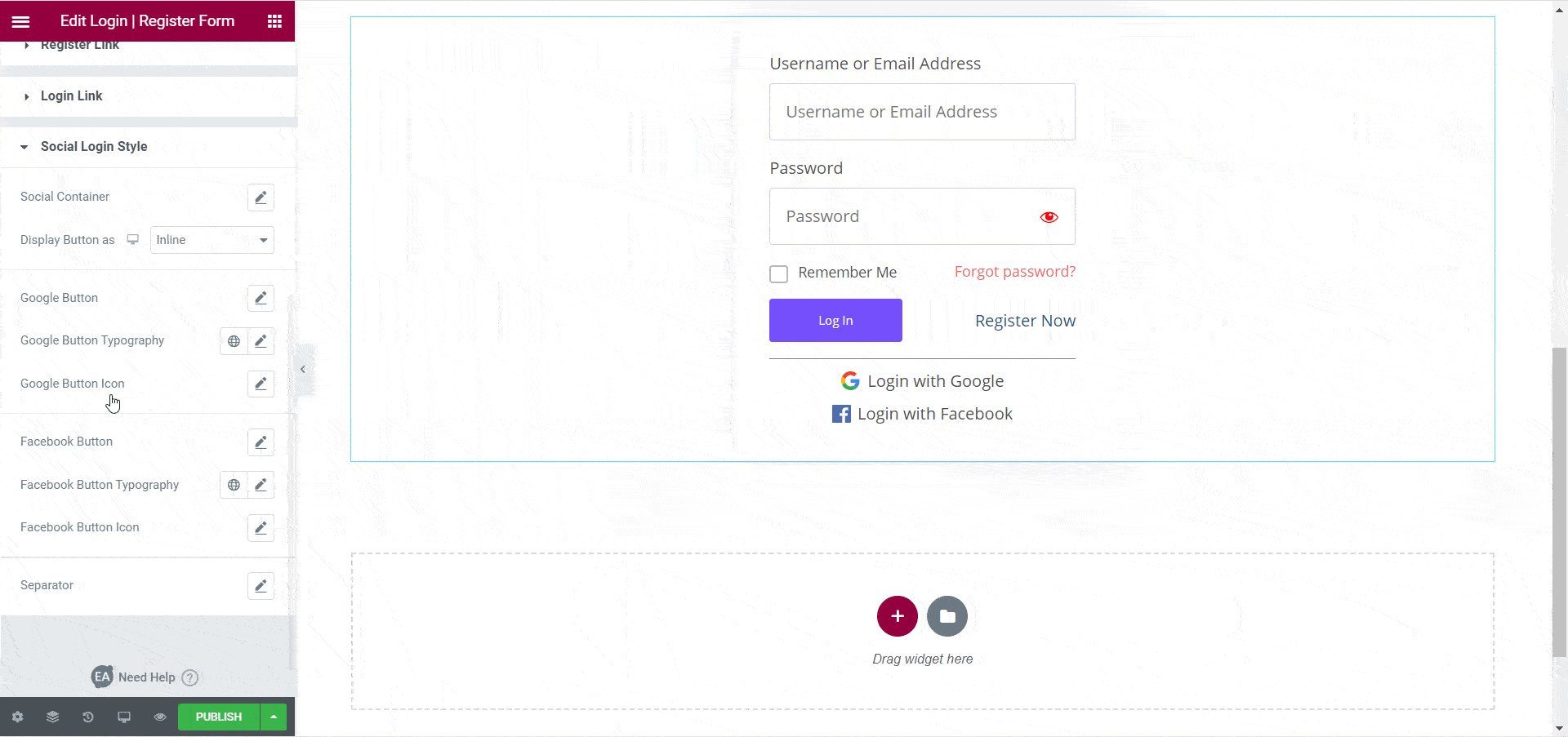
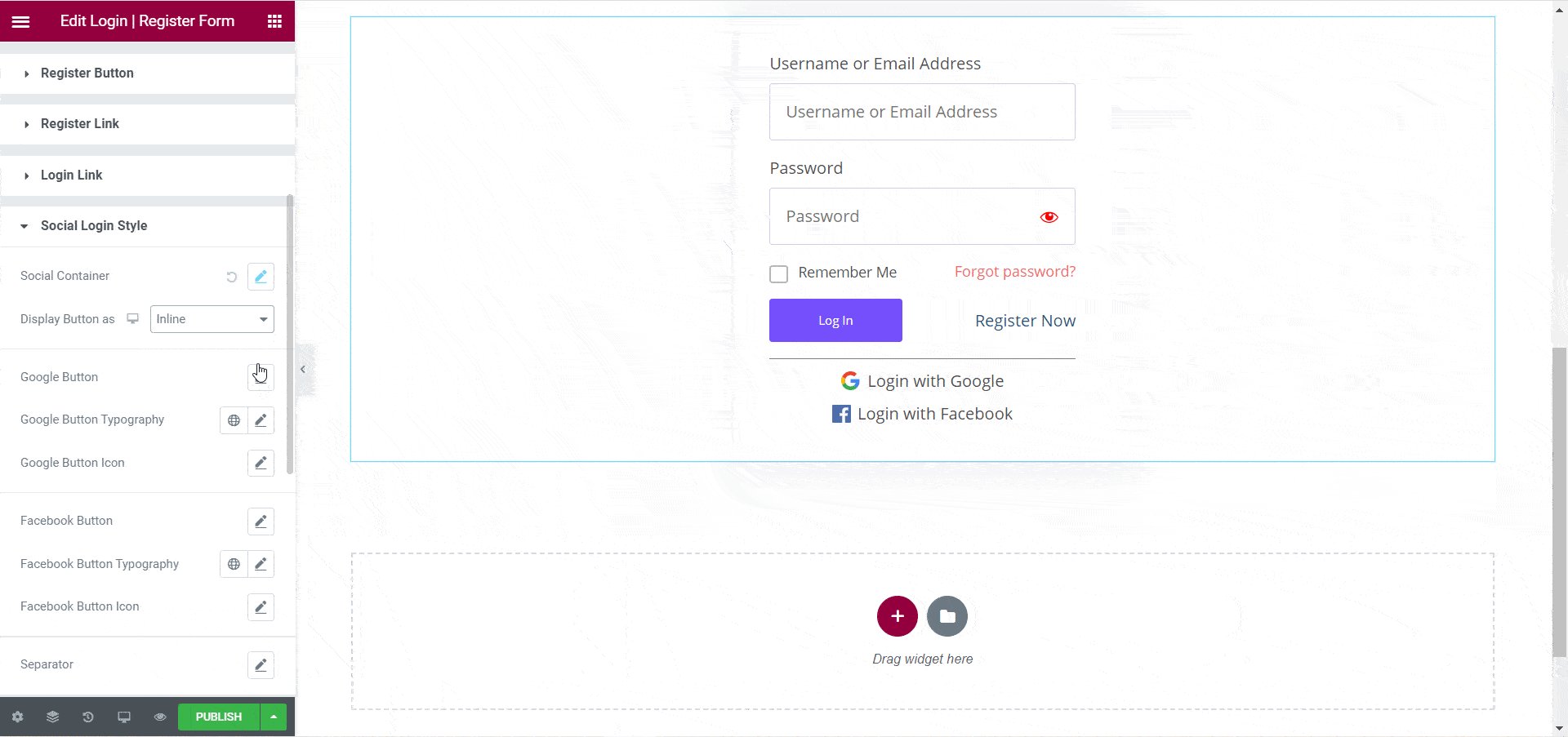
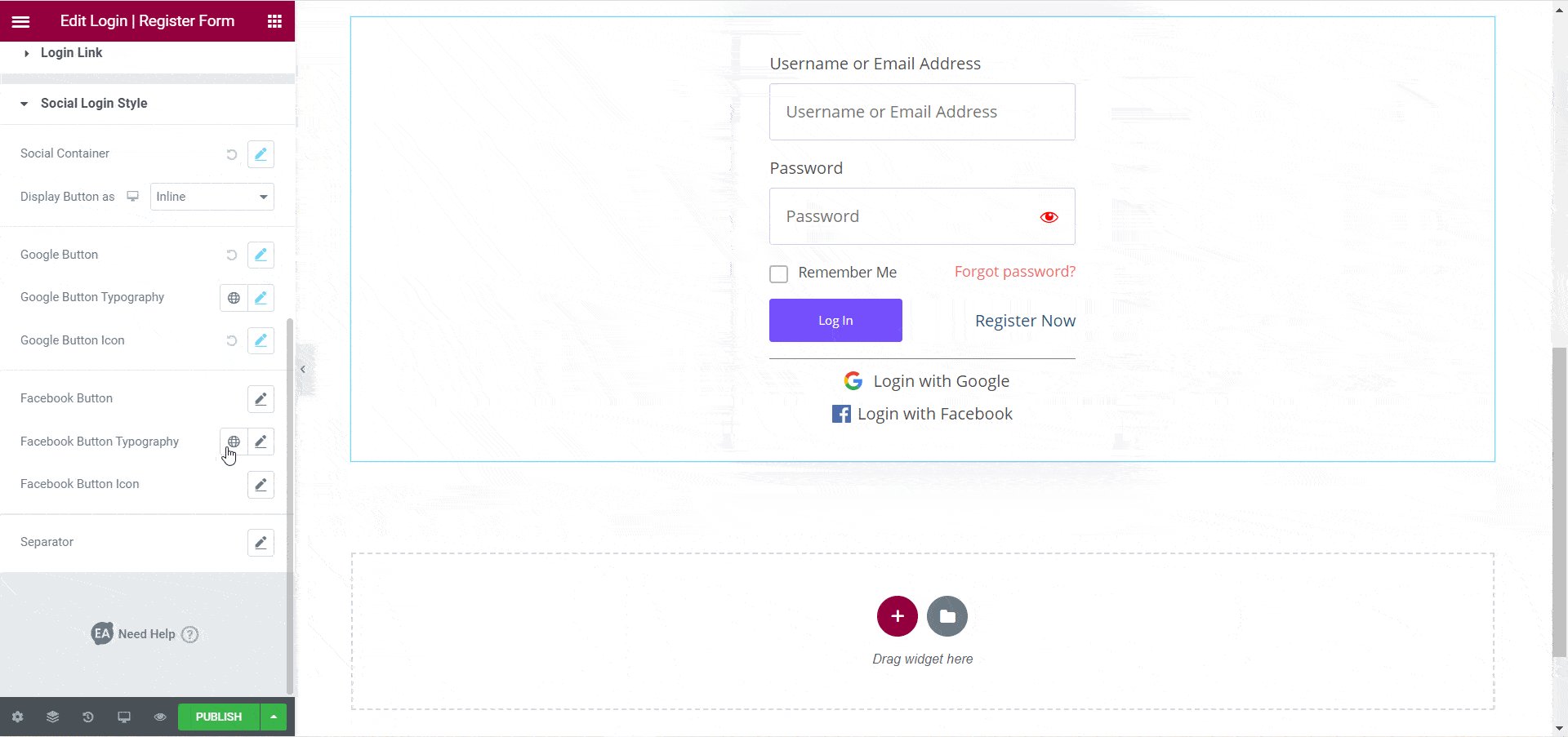
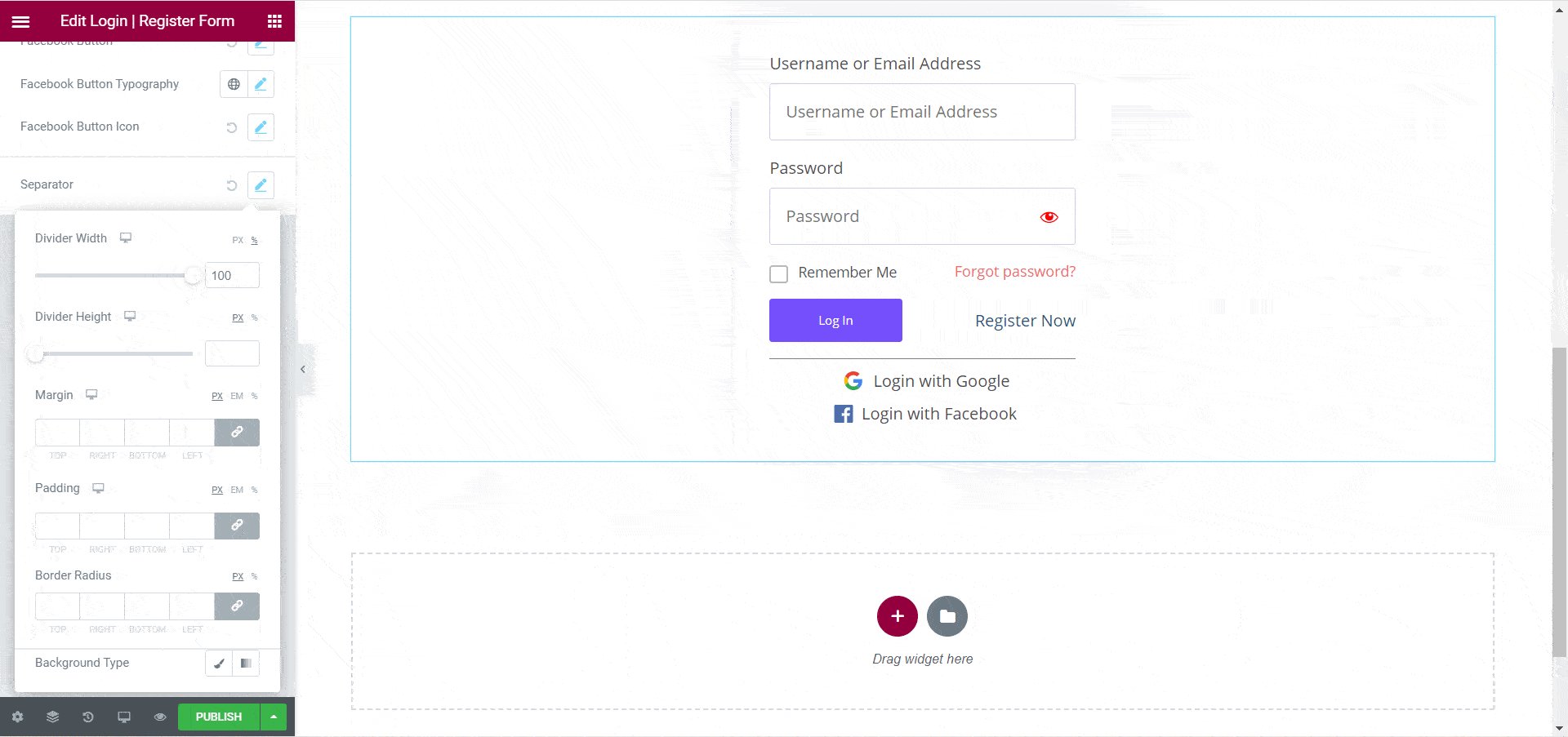
Social Login Fashion #
From the 'Social Login Manner' section you can change the Social Container by adjusting the width and height, and changing the text and background colors. You can also style your Google Login and Facebook Login options by changing the typography, icon width and meridian, groundwork colors and much more. If you want, you can too adapt the separator by changing the divider width and elevation.

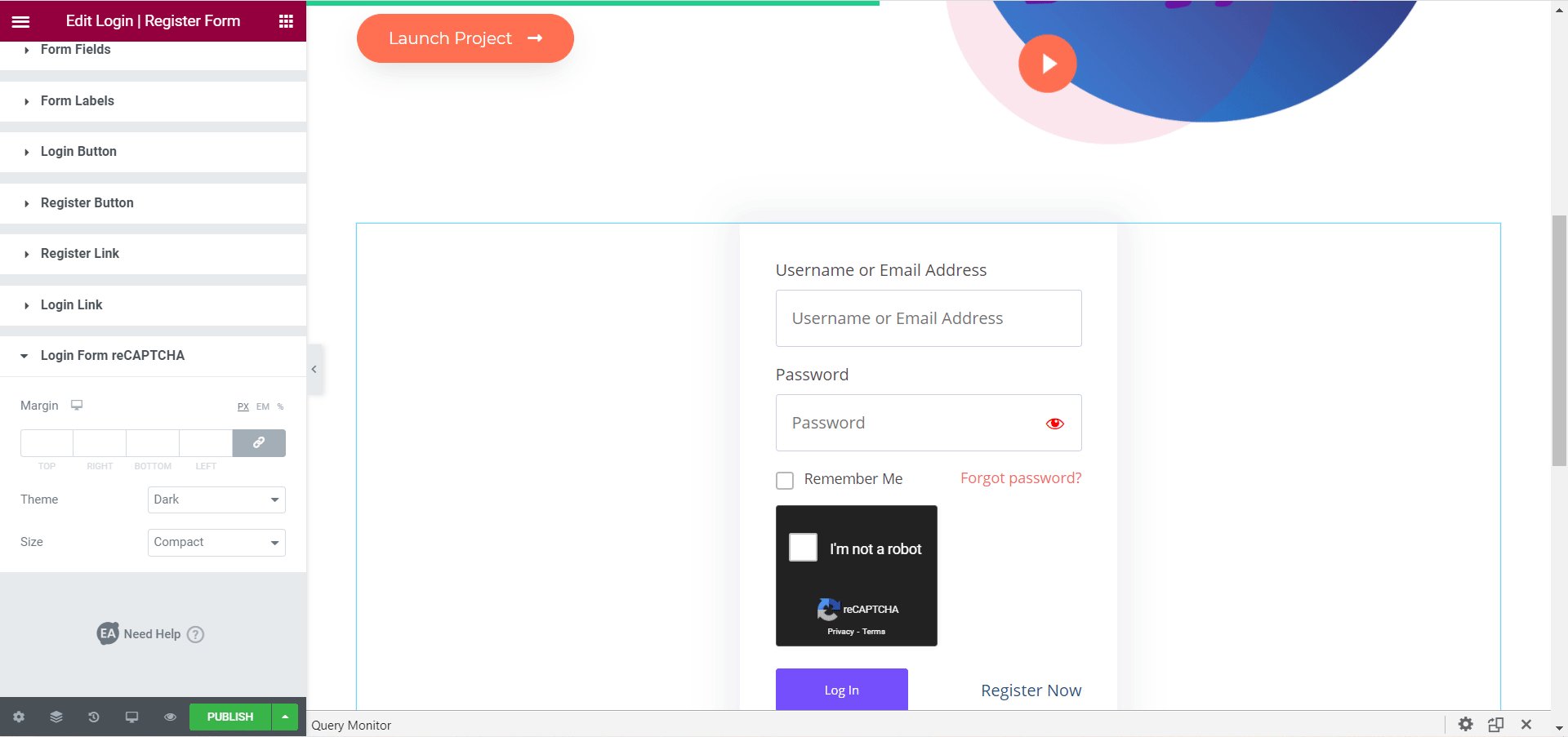
Login Form reCAPTCHA #
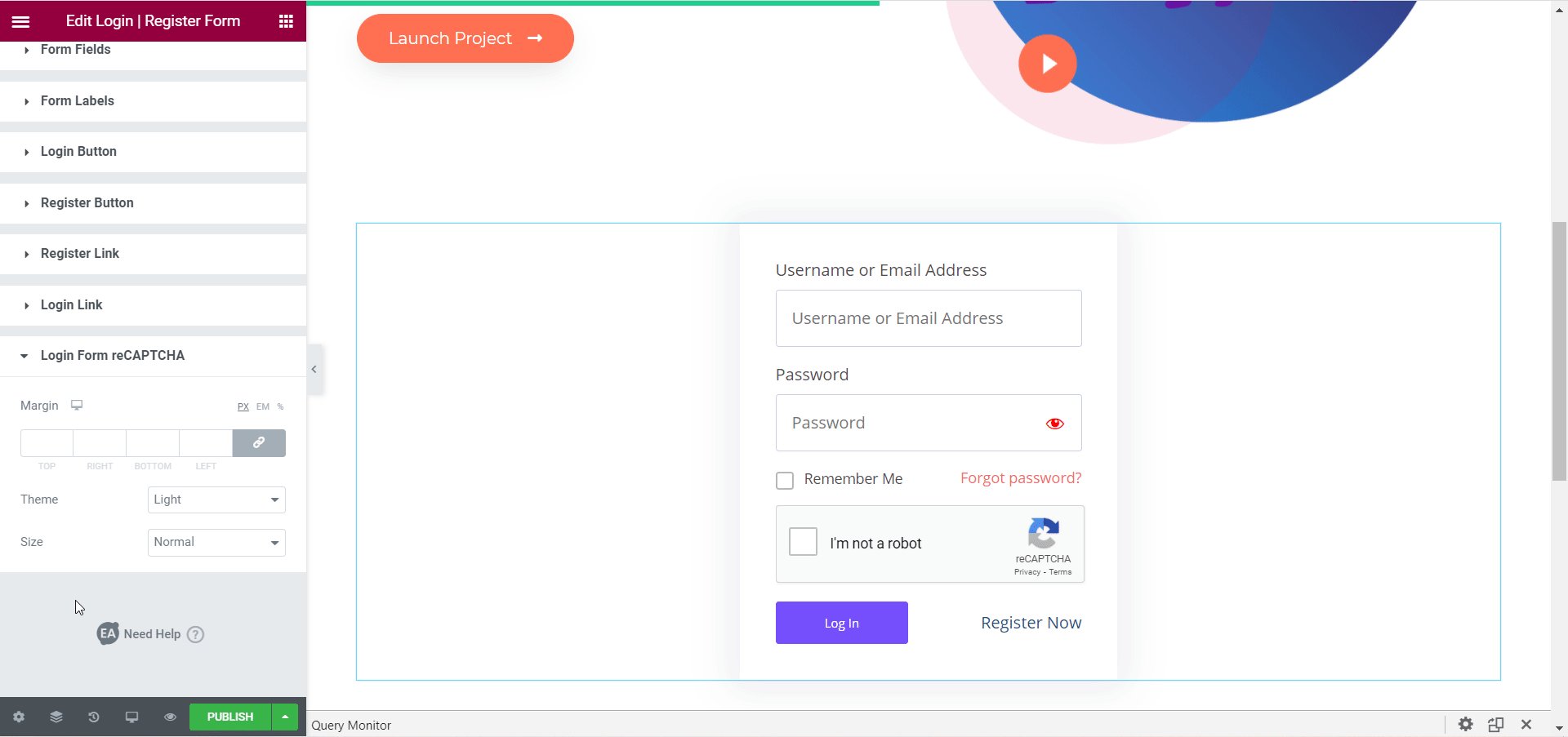
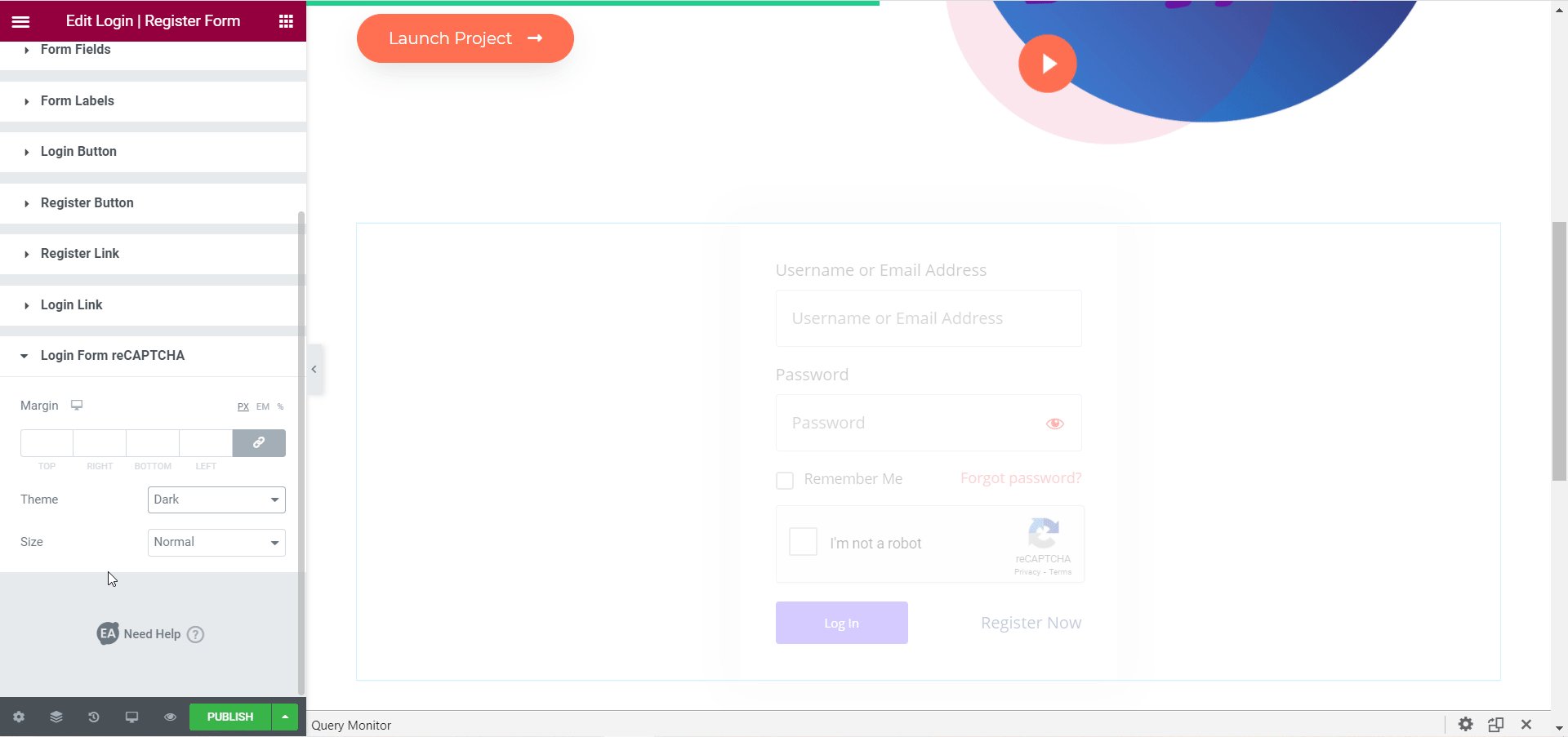
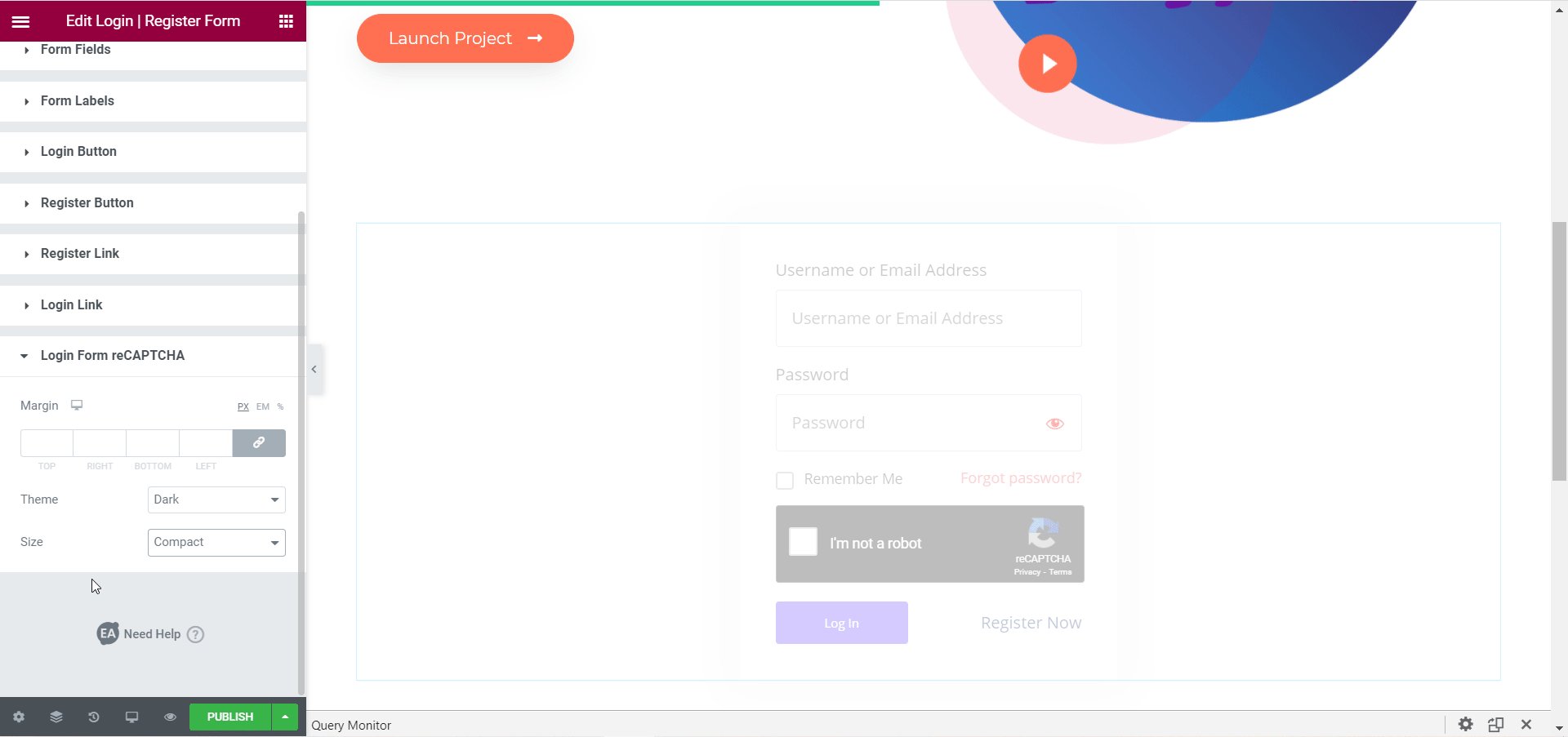
Under the 'Login Class reCAPTCHA' option y'all tin alter the margins for your reCAPTCHA, cull between a light or dark theme and change the size to compact.

Others #
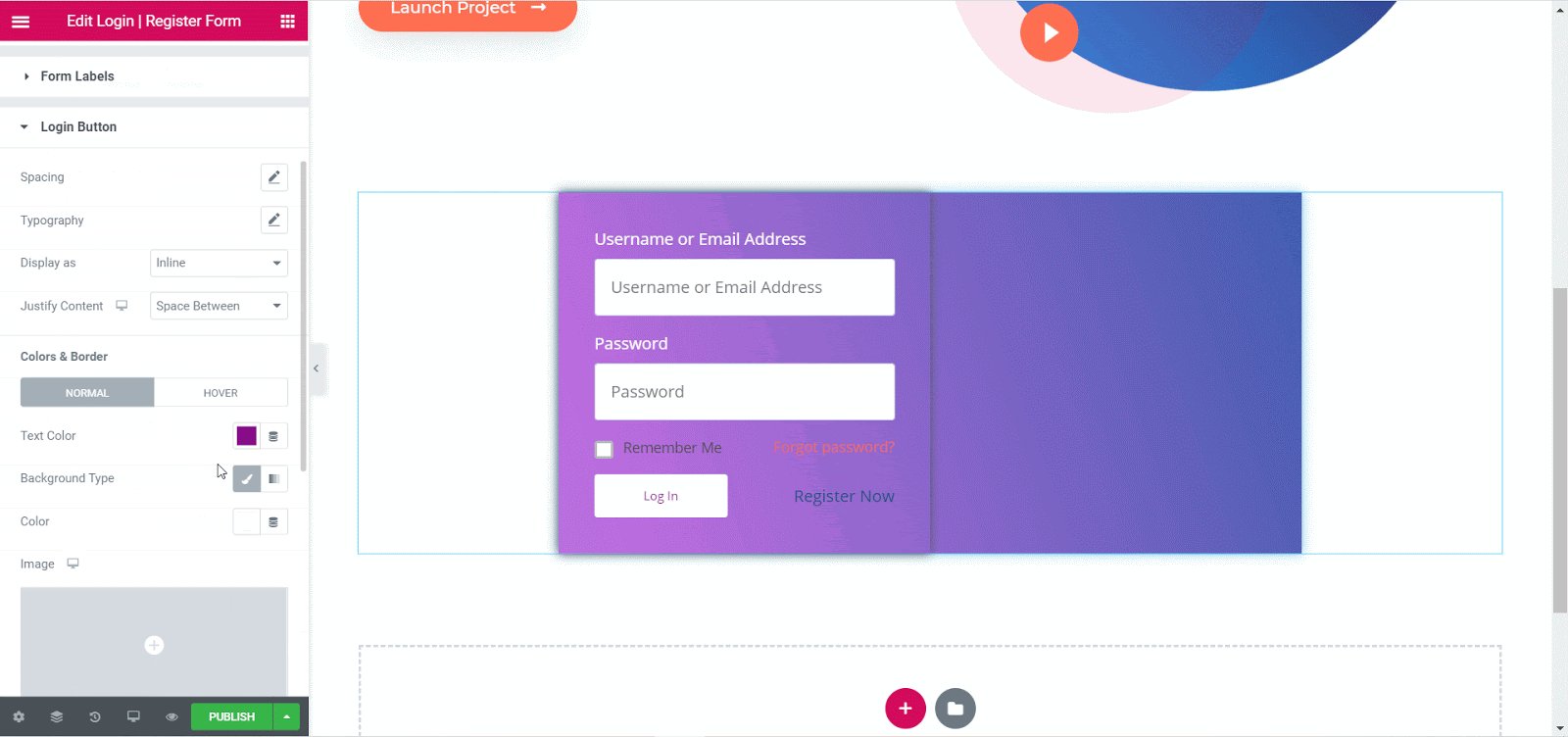
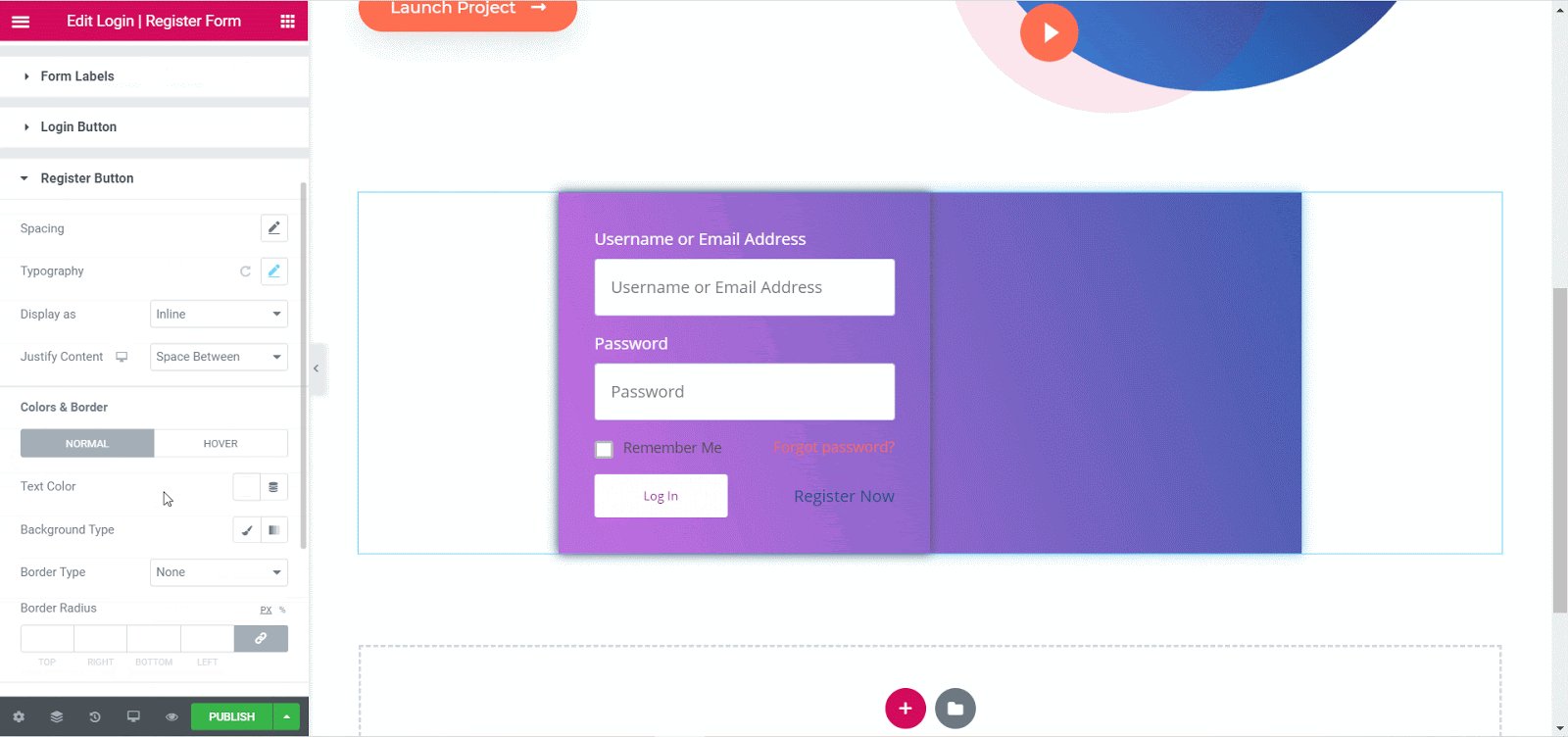
Besides this, you can also add register form analogy, add shadow for your illustrations, add class logo, background color for your registration grade, change the title and background color of your button, and registration link.
Moreover, y'all can change the margin and padding, the typography, and the colors for each and every section in your login register grade .

Concluding Effect #
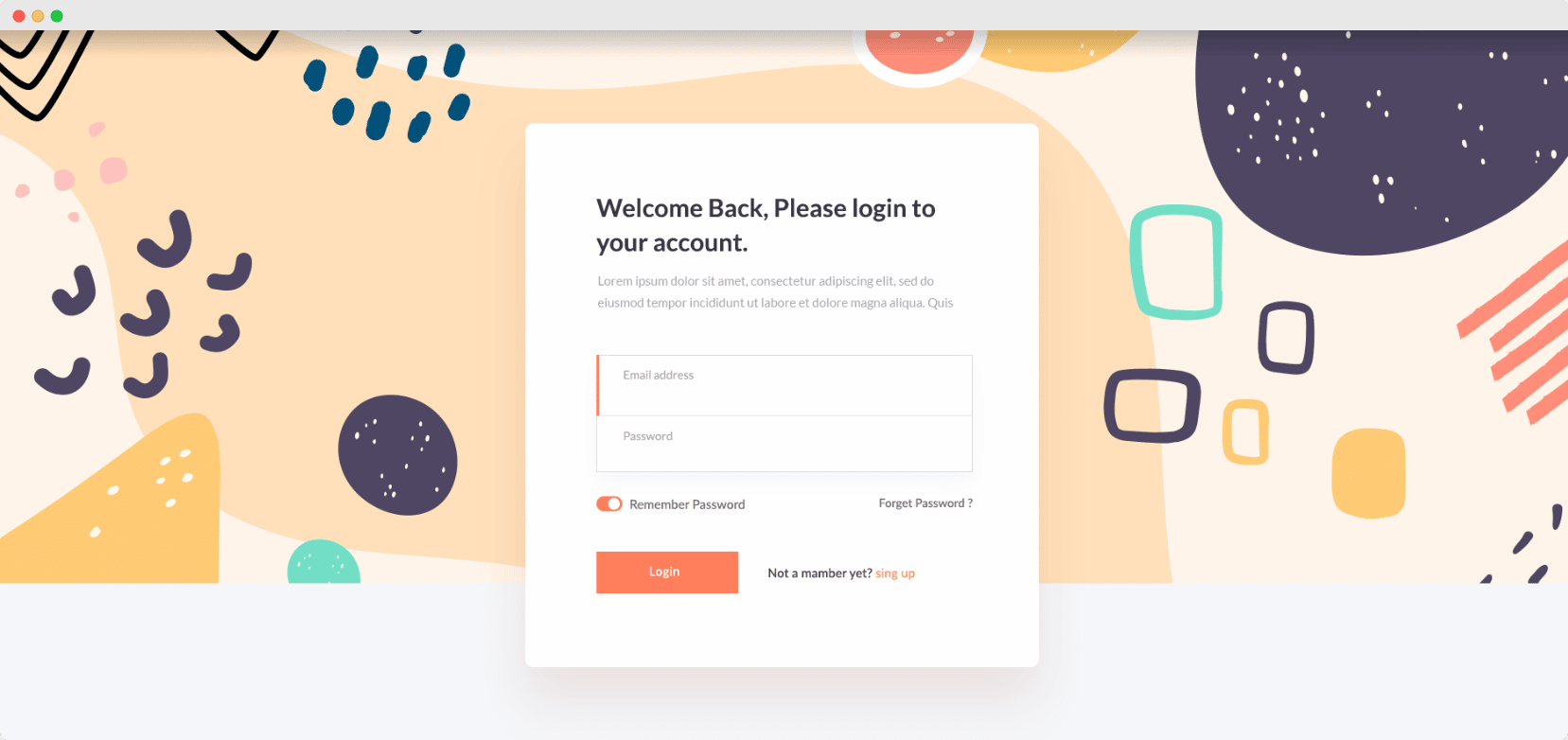
By following these bones steps you can create an bonny login register grade with the assistance of Essential Addons .

Due north.B: In gild to preview your form, yous have to re-create the preview link of your page and open it in a new incognito window where y'all are not logged in to your website.
With these simple steps, you can pattern an eye-catching Login | Register Form in Elementor within a matter of minutes.
Getting Stuck? Feel complimentary to contact our back up team for further assistance.
How To Set Background Image In Elementor,
Source: https://essential-addons.com/elementor/docs/login-register-form/
Posted by: honigtooming76.blogspot.com


0 Response to "How To Set Background Image In Elementor"
Post a Comment